自分のサイト内のページを総合的に評価して、点数を付けてくれる「PageSpeed Insights」。
- レンダリングブロックしているJavaScriptやCSSを排除してね
- 画像を最適化してね
など、問題点を指摘して、改善点を提案してくれる有名なサービスなので、使っている方も多いのではないでしょうか?
ただ、記事毎にいちいちURLを打ち込んで確認するのは非常に面倒なので、できればまとめて確認したいところです。
そんな時使えるのが、「Googleアナリティクスから確認する方法」です。
PageSpeed Insightsの点数を確認する方法
では、GoogleアナリティクスのどこからPageSpeed Insightsの点数が確認できるか、ご紹介します。
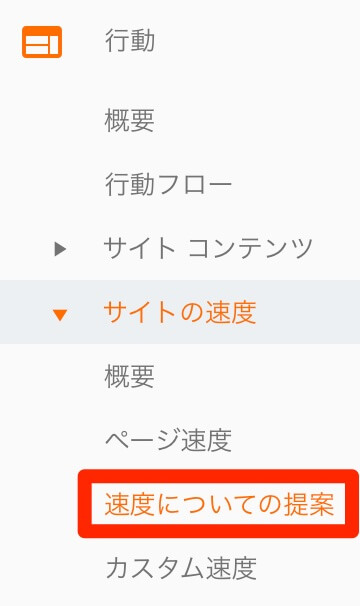
左側のメニューを開き、
- 行動
- サイトの速度
- 速度についての提案
と進みます。
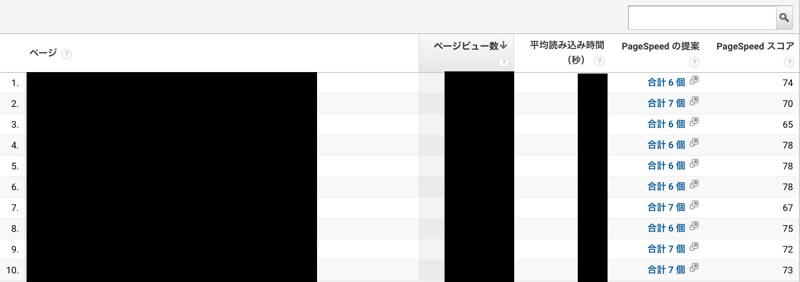
はい、もうありました(*´ω`*)
こんなに簡単に見れるのに、なんで今までわざわざURL打ち込んでいたのか。。
もちろん、スマホからも確認できます!
ページ別の点数の詳細を確認する場合
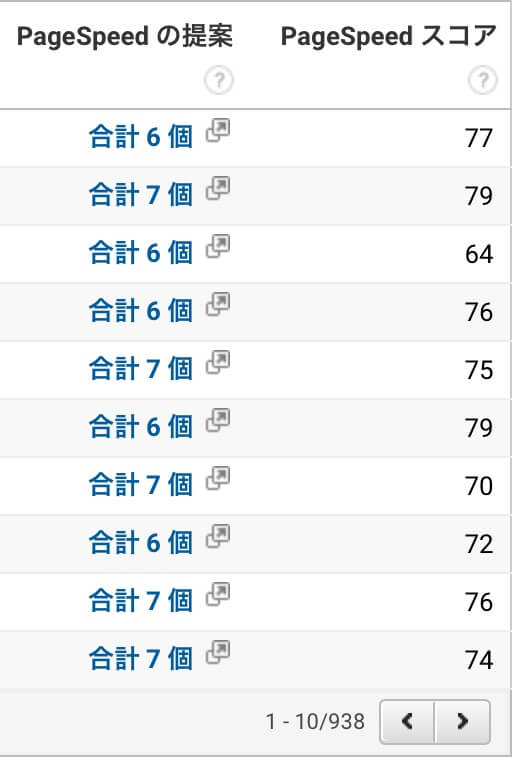
記事別に点数の詳細を確認する場合は、「PageSpeedの提案」の下にある「合計◯個」をクリックするだけです。
この方法の魅力
「GoogleアナリティクスからPageSpeed Insightsの点数を確認できるなら、サイトにアクセスしなくていいじゃん!」と思った方もいるかと思いますが…
その通りです。
僕は最近までブックマークに追加してたんですが、削除しました。
検索できる
というのも、Googleアナリティクスから普通に検索できるんです。しかも、URLは完全一致じゃなくてOK!
例えば、「test」と打ち込めば、
- https://fantastech.net/test-page
- https://fantastech.net/first-test
両方のページが点数と共に表示されます。
タイトルや記事本文の内容では検索できません。
常に最新の点数に更新される
そして、
- 検索する
- 画面をリロードする
- 次のページに行く、前のページに戻る
などで、常に最新の点数に更新されるのもポイントです。
これの何が便利かと言うと、例えば、WordPressなどの動的なサイトで、レンダリングブロックしているCSSを排除した後すぐに、複数のページの点数の変動を一度に確認できるんです。
通常は、1つのページを確認するだけで十分だと思いますが、こういったニーズも少なからずありそうです。
PageSpeedのサイトを利用するシーン
僕は、PageSpeed Insightsのサイトを利用するニーズがほぼなくなりましたが、下記のような場合はサイトを利用する必要があります。
- 他のサイトの点数を確認する
- Googleアナリティクスを設置していない
- 直近のページビューが「0」
特に、直近のページビューが0の記事に関しては、「いくら検索しても見つからない…!」ということもあり得るので、ご注意ください。
検索してもページが表示されない場合
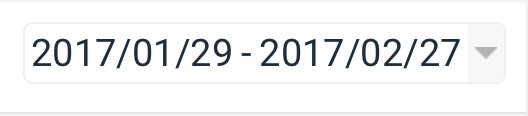
直近のページビューが0の可能性がある記事に関しては、集計期間を変更することで表示されるはずです。
デフォルトでは、集計期間が「過去7日間」や「過去30日間」になっていると思うので、画面右上の集計期間を適宜変更しましょう。
まとめ
かなり前からGoogleアナリティクスからPageSpeed Insightsの点数を確認できたのかもしれませんが、最近気づいてショックを受けました(笑)
特に設定を変えた覚えもなく、デフォルトで使えるはずなので、これからはGoogleアナリティクスで確認してみてはいかがでしょうか?