「隣の芝生は青く見える」ってよく言いますけど、一体どんな意味なんですかね。芝生って緑だと思うんですが…
まぁ、そんなことはどうでもいいんですが、ちょっと僕の悩みを聞いてもらえませんか?
僕は、このサイトのデザインが好きなんですけど、たまに他の人のサイトのデザインが気になる時があるんですよ。たまにですよ?
「これ、どうなってるんだろう…?」「僕のサイトでもこういうのやってみたいなぁ…かっこいいなぁ…」みたいな。
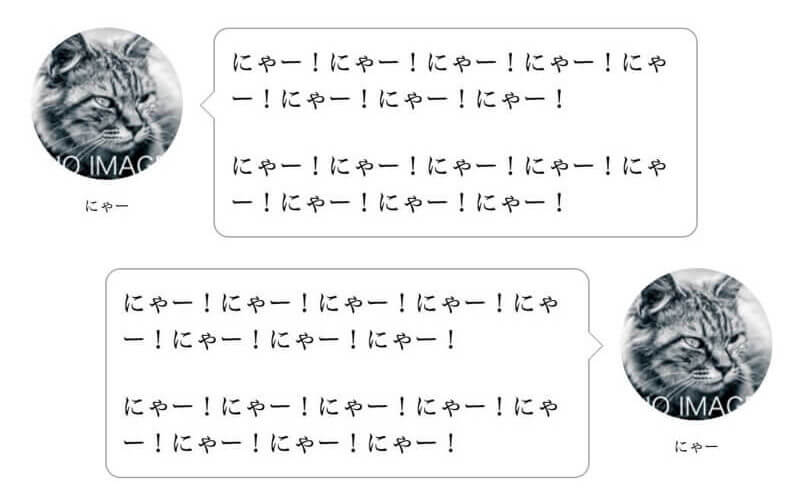
その中でも、長い間気になってしまったのが、「テキストを会話風にしているサイト」。左右から吹き出しが出てるやつです。
「僕もこのようにそれっぽいことをしているんですが、なんだかチープな感じがするんですよね」
有料テーマやプラグインを使えばすぐに会話風のテキストにすることはできるんですが、やっぱり自分で試したくなるじゃないですか。
というわけで挑戦してみたところ、意外と簡単にできたので、今回はそのコード(コピペOK)を紹介します!
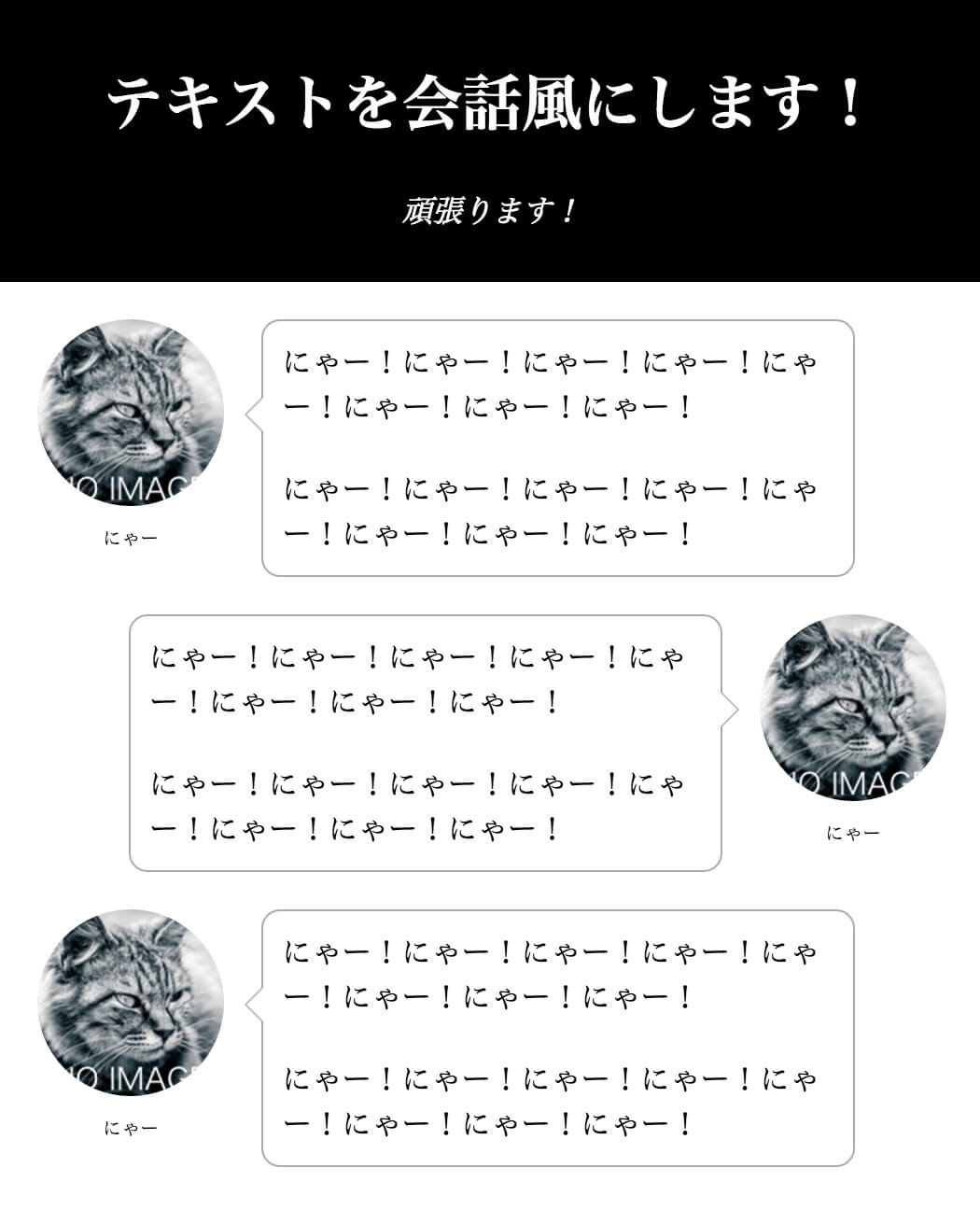
カスタマイズのゴール
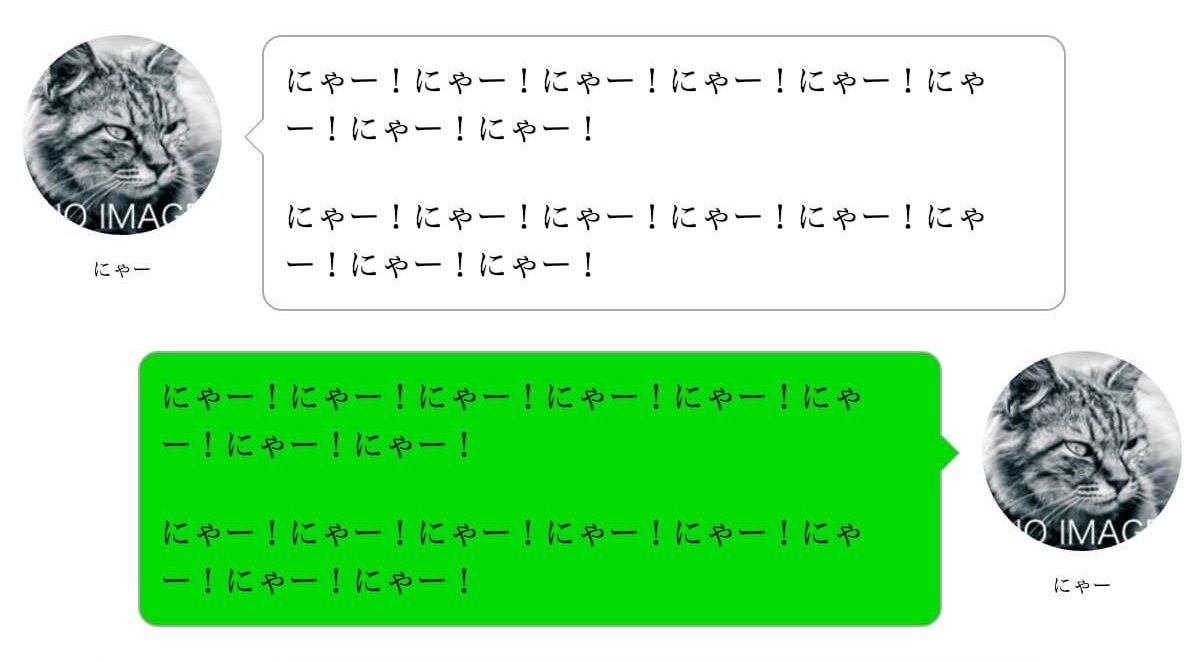
今回のカスタマイズのゴールはこちらです。

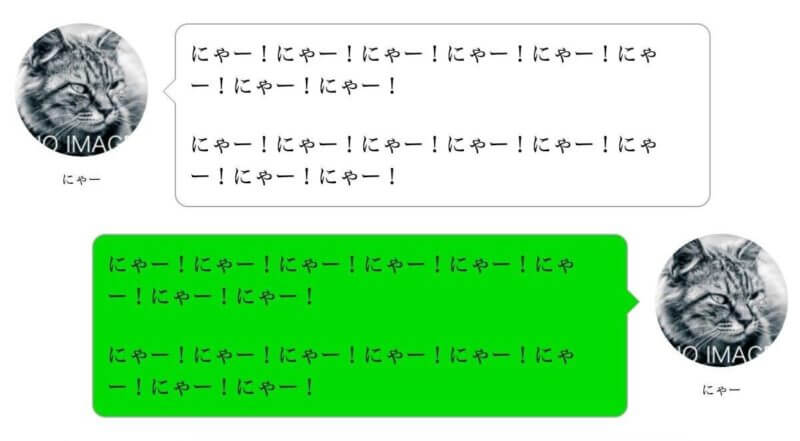
LINEのような色にすることもできます。

もちろん、レスポンシブに対応するようにしました。では、コードをご紹介します。
HTMLコード
まずはHTMLのコード。下記のコードの日本語の部分を変更するだけで「左からの吹き出し」が作れます。
<div class="balloon">
<figure class="balloon-image-left">
<img src="画像のパス(URL)" alt="画像名">
<figcaption class="balloon-image-description">
人の名前や画像の説明
</figcaption>
</figure>
<div class="balloon-text-right">
<p>
吹き出しの中のテキスト
</p>
</div>
</div>「右からの吹き出し」を作るには、左からの吹き出しの中のクラス名を2つ変えるだけでOK。
- balloon-image-leftを「balloon-image-right」に
- balloon-text-rightを「balloon-text-left」に
コードはこんな感じです。
<div class="balloon">
<figure class="balloon-image-right">
<img src="画像のパス(URL)" alt="画像名">
<figcaption class="balloon-image-description">
人の名前や画像の説明
</figcaption>
</figure>
<div class="balloon-text-left">
<p>
吹き出しの中のテキスト
</p>
</div>
</div>先ほどの猫の会話風テキストはこんな感じのコードです。
<!--左からの吹き出し-->
<div class="balloon">
<figure class="balloon-image-left">
<img src="https://fantastech.net/img/no-img2.png" alt="no-img2">
<figcaption class="balloon-image-description">
にゃー
</figcaption>
</figure>
<div class="balloon-text-right">
<p>
にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!
</p>
<p>
にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!
</p>
</div>
</div>
<!--右からの吹き出し-->
<div class="balloon">
<figure class="balloon-image-right">
<img src="https://fantastech.net/img/no-img2.png" alt="no-img2">
<figcaption class="balloon-image-description">
にゃー
</figcaption>
</figure>
<div class="balloon-text-left">
<p>
にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!
</p>
<p>
にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!にゃー!
</p>
</div>
</div>テキストが吹き出し風になる仕組み
テキストが吹き出し風になる仕組みですが、ブログのトップページに表示されている「左が画像で右がタイトル」の一覧記事のようなデザインと同じです。

やっていることは、ほとんど同じですね。ポイントは、画像の表示に「figure」を使ったことでしょうか。
「figure」タグとは?このタグを使うメリットは?
テキストを会話風にすることができるサイトをいくつか確認してみたんですが、この「figure」というタグを使っていました。
「figure」タグは、図表であることを示す際に使用します。 ここで言う図表とは、文書の本文(メインフロー)から参照されるようなイラスト・図・写真・ソースコードなどのことです。
図表は本文から参照される内容ですが、本文に影響を与えることなく、ページの端・専用ページ・別表にして切り離すことができます。
必要ならば、図表にキャプションや注釈を付けても良いでしょう。図表にキャプションを付ける場合には、「figcaption」タグを使用します。
HTML5から使えるようになったタグみたいです。どうしてもこのタグを使わなければいけないわけではありませんが、なかなか便利なタグでした。
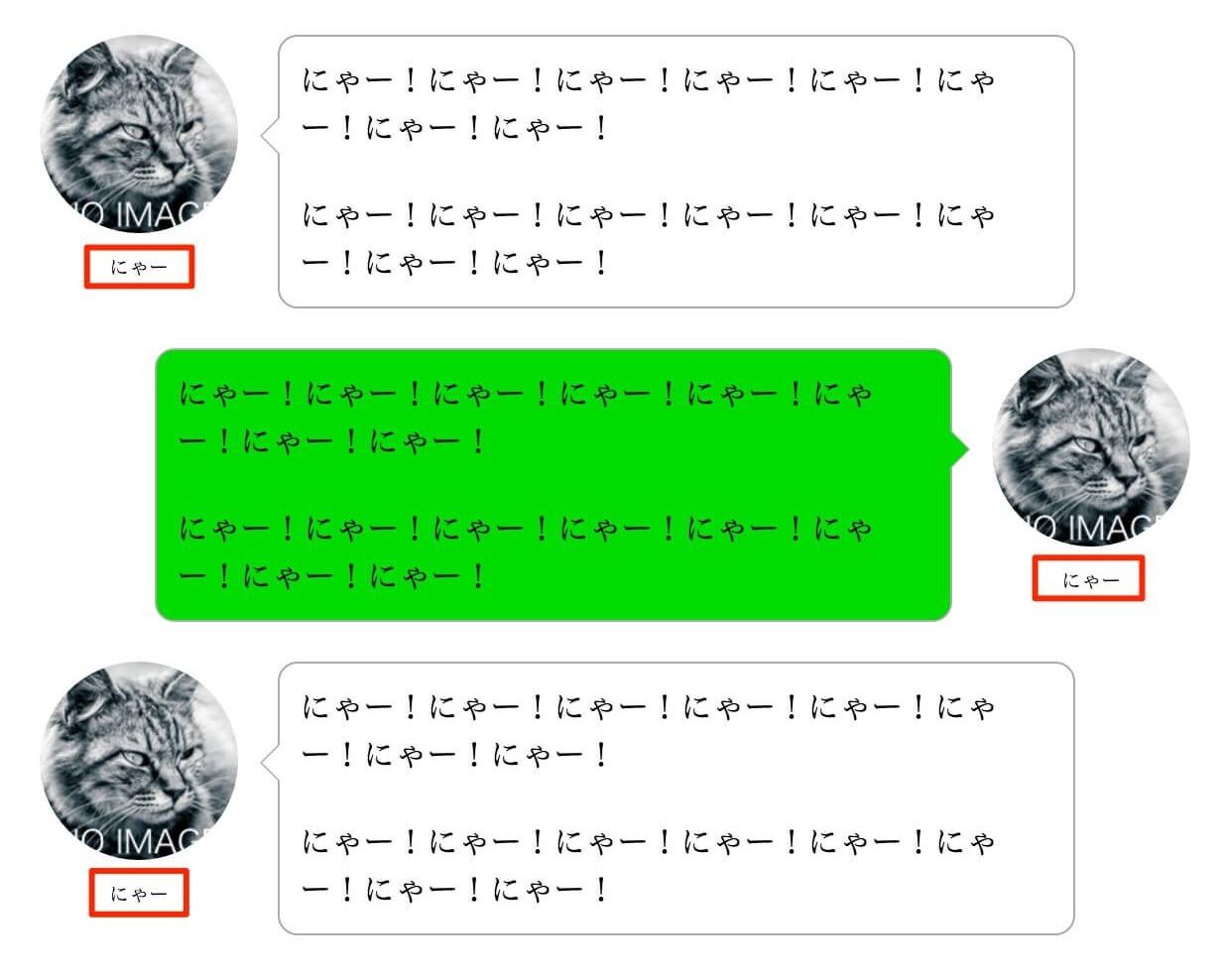
これを使おうと思った一番の理由は、画像の下にテキストを簡単に入れることができるからです。この猫の画像の下のテキストがそれです。

ここに人の名前を入れたり、画像の説明をしたり、いろいろと応用ができそうですよね。もちろん、必要なければ削除してもOKですよ。
では次は、画像を左にしたり、線をつけたりするコードをご紹介します。
CSS
このCSSを全体に適用される部分にコピペします。(おそらく、スタイルシートの前半にコピペすればOKだと思います)
/*--------------------
吹き出しを作る
--------------------*/
.balloon {
margin-bottom: 2em;
position: relative;
}
.balloon:before,.balloon:after {
clear: both;
content: "";
display: block;
}
.balloon figure {
width: 60px;
height: 60px;
}
.balloon-image-left {
float: left;
margin-right: 20px;
}
.balloon-image-right {
float: right;
margin-left: 20px;
}
.balloon figure img {
width: 100%;
height: 100%;
border: 1px solid #aaa;
border-radius: 50%;
margin: 0;
}
.balloon-image-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
.balloon-text-right,.balloon-text-left {
position: relative;
padding: 10px;
border: 1px solid;
border-radius: 10px;
max-width: -webkit-calc(100% - 120px);
max-width: calc(100% - 120px);
display: inline-block;
}
.balloon-text-right {
border-color: #aaa;
}
.balloon-text-left {
border-color: #aaa;
}
.balloon-text-right {
float: left;
}
.balloon-text-left {
float: right;
}
.balloon p {
margin: 0 0 20px;
}
.balloon p:last-child {
margin-bottom: 0;
}
/* 三角部分 */
.balloon-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #aaa;
top: 15px;
left: -20px;
}
.balloon-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
.balloon-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #aaa;
top: 15px;
right: -20px;
}
.balloon-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
一番面倒だったのは「吹き出しの三角形を作る」ところ。なんとか形になりました。その他のコードに関しては特に真新しいことはしていません。
吹き出しの色を変える
吹き出しの色を変える時に修正する必要がある箇所は2つ。
(今回は右からの吹き出しの色を変える説明ですが、左からの吹き出しの色も変えることができます)
/* 右からの吹き出しテキスト */
.balloon-text-left {
border-color: #aaa;
}
↑と↓のコードです。
.balloon-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}上のコードに元々あったborder-colorの部分を削除して新たに背景色を指定し、下のコードの「border-right」の「#fff」を上の背景色と同じ色にするだけです。
LINE風の色にする場合はこんな感じのコードになります。
/* 右からの吹き出しテキスト */
.balloon-text-left {
background-color: #00da00;
}
.balloon-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #00da00;
top: 15px;
right: -19px;
}考え事風の吹き出し
ご要望があったので、考え事風の吹き出しにする方法もご紹介します。
コードがごちゃごちゃしないように通常の吹き出しのコードを活用します。
HTMLコード
HTMLコードは、<div class="balloon">に「think」というクラス名を追加するだけ。
<div class="balloon think">になればOKです。
CSS
先ほどご紹介したCSSの1番下に以下のCSSを追加します。
/* 考え毎 */
.think .balloon-text-right,.think .balloon-text-left {
border-radius: 30px;
}
.think .balloon-text-right:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
left: -12px;
}
.think .balloon-text-right:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
left: -19px;
}
.think .balloon-text-left:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
right: -12px;
}
.think .balloon-text-left:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
right: -19px;
}ちゃんとできたかな?
WordPressサイト運営者必見!簡単に吹き出しを使う裏技!
あ、そうそう、ワードプレスでサイトを運営している方にぜひ見ていただきたいカスタマイズがありました。
1回1回コピペして、画像をアップして…と、ブログで今回のコードを多用するのは疲れると思います。多用しなければ問題ないんですが。。
でも実は、会話風テキストをすぐに使えるようにする方法があるんです。
新エディター「Gutenberg」で使う方法はこちらの記事に、旧エディターで使う方法はこちらの記事で紹介しているので、ぜひチェックしてくださいね!
まとめ
いかがでしたか?毎回毎回「会話風のテキスト」にするわけでもないし、できれば余計なプラグインの使用は避けたいところです。
ちなみに、ワードプレス限定のコードではないので、静的なホームページでサイトを運営している方などにも参考にしていただければ嬉しいですね!
ご覧いただきありがとうございました!