以前、普通のテキストを会話風の吹き出しにする方法について書きました。
(吹き出しになる仕組みについて知りたい方はぜひ読んでみてください)
今回は、この吹き出しをWordPressのブログで多用する方法についてご紹介します。
関連新エディターのGutenbergで吹き出しを使う方法はこちらの記事をご覧ください。
関連吹き出し機能が使えるWordPressテーマ「4536」
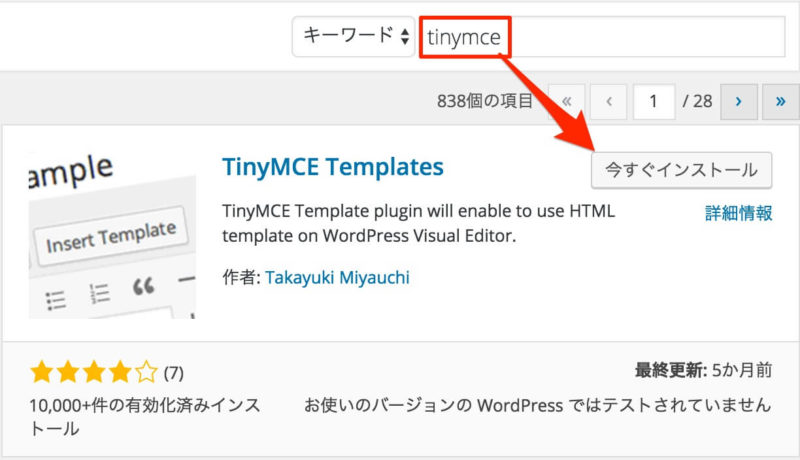
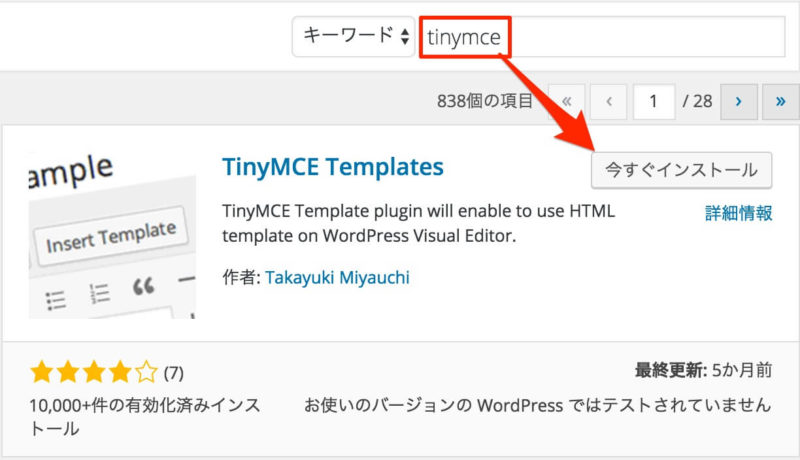
TinyMCE Templatesをインストールする
当初僕が考えていた方法は3パターン。
- クイックタグを使ってボタン一発で会話風のテキストを呼び出す
- ショートコードを登録して呼び出す
- 会話風のテキスト(コード)をテンプレートとして登録して、任意の場所で呼び出す
この中で誰でも簡単に使えるのが「テンプレートに登録する」3つ目の案です。
「TinyMCE Templates」というプラグインを使えば、それが可能になります。
みなさんが使っているであろう、あの有名なプラグイン「TinyMCE Advanced」との関係性はよくわかりませんが、「TinyMCE Advanced」がなくても使えます。
プラグイン嫌いの僕がこのプラグインをおすすめする理由はこちら。
- ショートコードを覚える必要がない
- 知識がなくても、いくつも吹き出しパターンを作ることができる
- 実際の表示を確認しながら、記事が書ける
- 後でこのプラグインを消しても、問題ない(ただテンプレートを呼び出すだけのプラグインだから)
- プラグインの影響でサイトが重くならない(管理画面だけに読み込まれるから)
デメリットがありませんよね。これをインストールします。


会話風のテキストをテンプレートに登録する
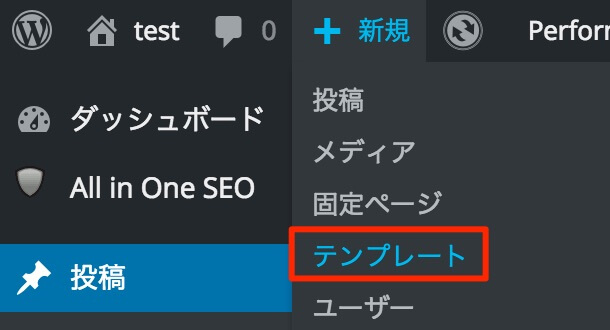
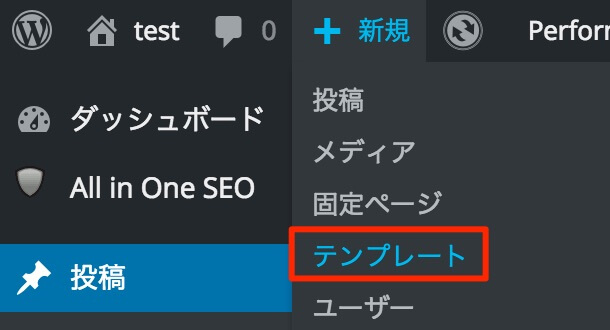
プラグインをインストールすると、このように「テンプレート」という項目が追加されるので、これをクリックします。


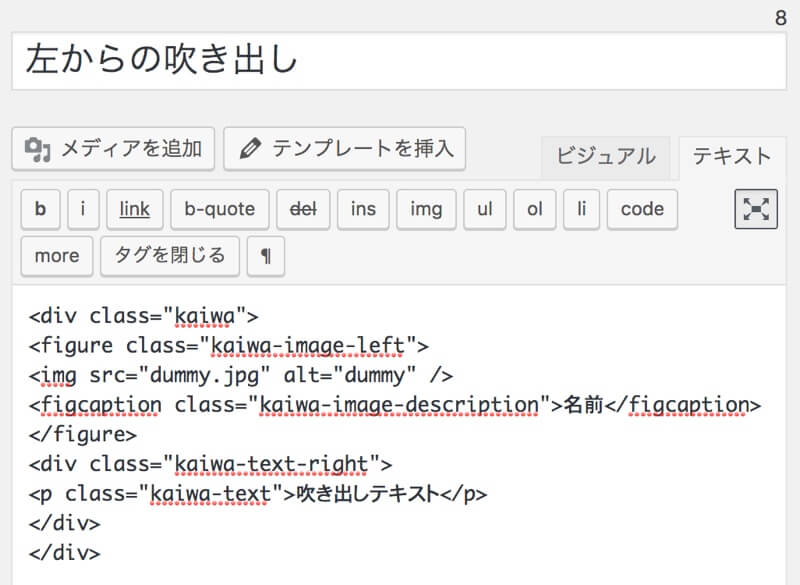
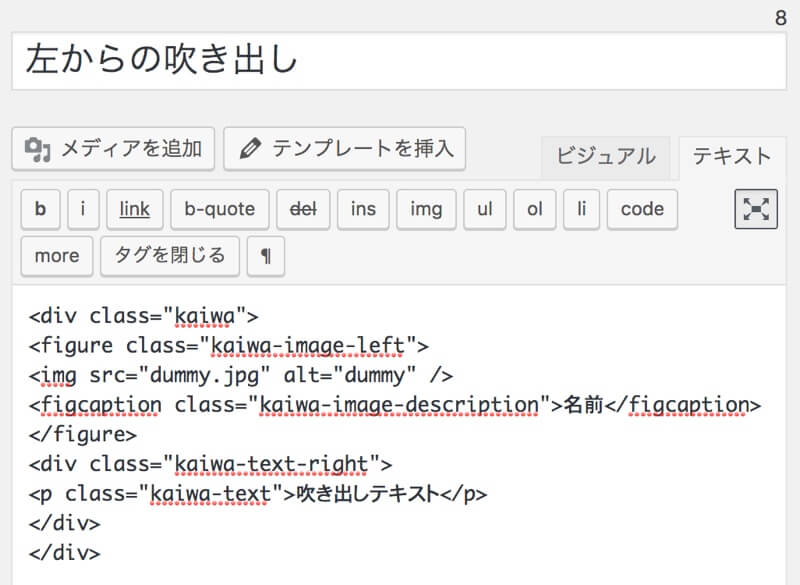
「テキストモード」にして、会話風のテキストにできるコードを追加します。タイトルも忘れずにつけてくださいね。


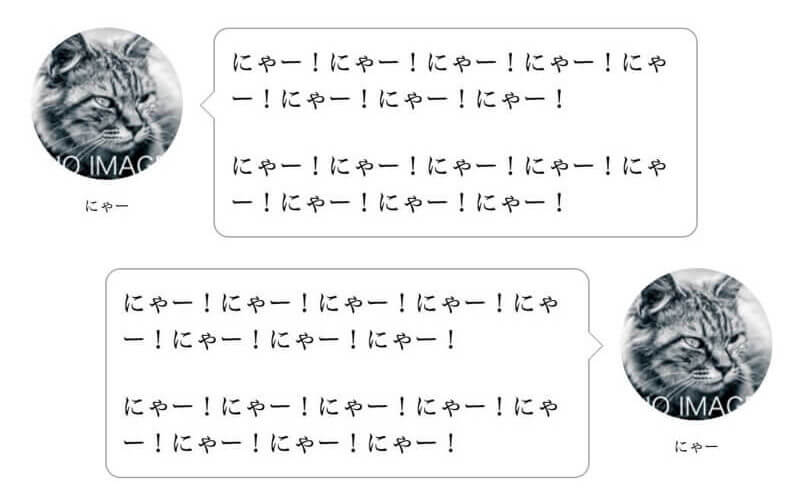
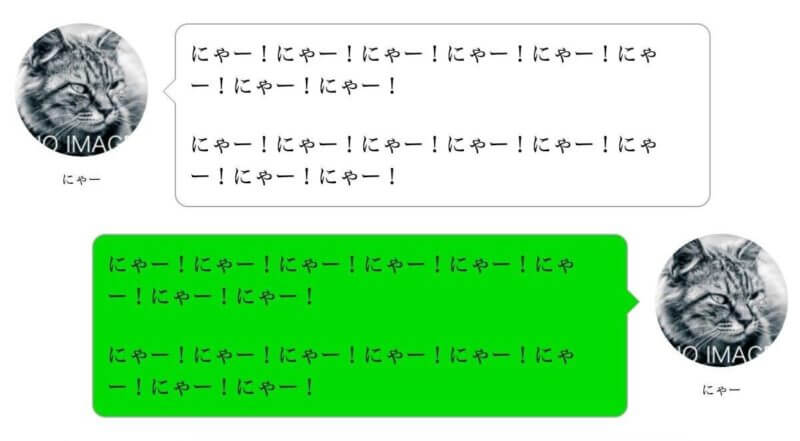
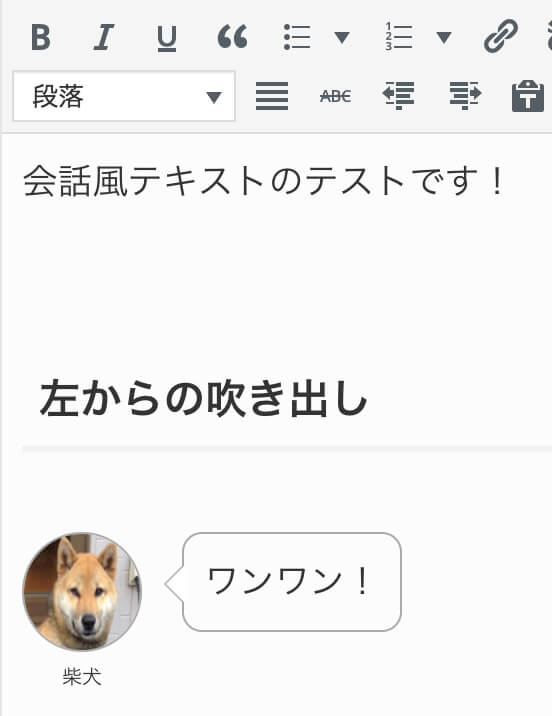
左からの吹き出し
こちらは左からの吹き出しのコードです。
<div class="balloon">
<figure class="balloon-image-left">
<img src="dummy.jpg" alt="dummy">
<figcaption class="balloon-image-description">名前</figcaption>
</figure>
<div class="balloon-text-right">
<p>吹き出しテキスト</p>
</div>
</div>右からの吹き出し
同じように右からの吹き出しも登録します。コードはこちら。
<div class="balloon">
<figure class="balloon-image-right">
<img src="dummy.jpg" alt="dummy">
<figcaption class="balloon-image-description">名前</figcaption>
</figure>
<div class="balloon-text-left">
<p>吹き出しテキスト</p>
</div>
</div>考え事風の吹き出しにする
「頭の中で考えている吹き出しはないんですか?」とコメントをいただいたので、コードを微修正しました。
<div class="balloon">に「think」というクラス名を追加することで考え事風のデザインになります。
<div class="balloon think">になればOKですね。
これで左右どちらの吹き出しも考え事風のデザインになります。
スタイルシートにコードをコピペする
前回ご紹介したコードとまったく同じですが、こちらのコードをスタイルシートにコピペします。
/*--------------------
吹き出しを作る
--------------------*/
.balloon {
margin-bottom: 2em;
position: relative;
}
.balloon:before,.balloon:after {
clear: both;
content: "";
display: block;
}
.balloon figure {
width: 60px;
height: 60px;
}
.balloon-image-left {
float: left;
margin-right: 20px;
}
.balloon-image-right {
float: right;
margin-left: 20px;
}
.balloon figure img {
width: 100%;
height: 100%;
border: 1px solid #aaa;
border-radius: 50%;
margin: 0;
}
.balloon-image-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
.balloon-text-right,.balloon-text-left {
position: relative;
padding: 10px;
border: 1px solid;
border-radius: 10px;
max-width: -webkit-calc(100% - 120px);
max-width: calc(100% - 120px);
display: inline-block;
}
.balloon-text-right {
border-color: #aaa;
}
.balloon-text-left {
border-color: #aaa;
}
.balloon-text-right {
float: left;
}
.balloon-text-left {
float: right;
}
.balloon p {
margin: 0 0 20px;
}
.balloon p:last-child {
margin-bottom: 0;
}
/* 三角部分 */
.balloon-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #aaa;
top: 15px;
left: -20px;
}
.balloon-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
.balloon-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #aaa;
top: 15px;
right: -20px;
}
.balloon-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
/* 考え毎 */
.think .balloon-text-right,.think .balloon-text-left {
border-radius: 30px;
}
.think .balloon-text-right:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
left: -12px;
}
.think .balloon-text-right:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
left: -19px;
}
.think .balloon-text-left:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
right: -12px;
}
.think .balloon-text-left:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
right: -19px;
}
空白の削除
画像の下に空白ができることがあるので、それを自動で削除するため、下記のコードをbodyタグ内にコピペします。</body>の直前が良いかもしれません。
<script>
$(function() {
$('.balloon-image-left').find('p,br').remove();
$('.balloon-image-right').find('p,br').remove();
});
</script>もしくは、上の<script>と下の</script>を外して、お使いのテーマのJSファイル(.jsで終わるファイル)にコピペしてもOKです。下記がそのコードです。
$(function() {
$('.ballon-image-left').find('p,br').remove();
$('.ballon-image-right').find('p,br').remove();
});ちなみに、これがなくてもテキストを会話風にすることはできるので、よくわからなければスルーしちゃってもOKです。
会話風のテキストを本文に挿入する
さて、これで準備はOKです。実際に使ってみましょう。
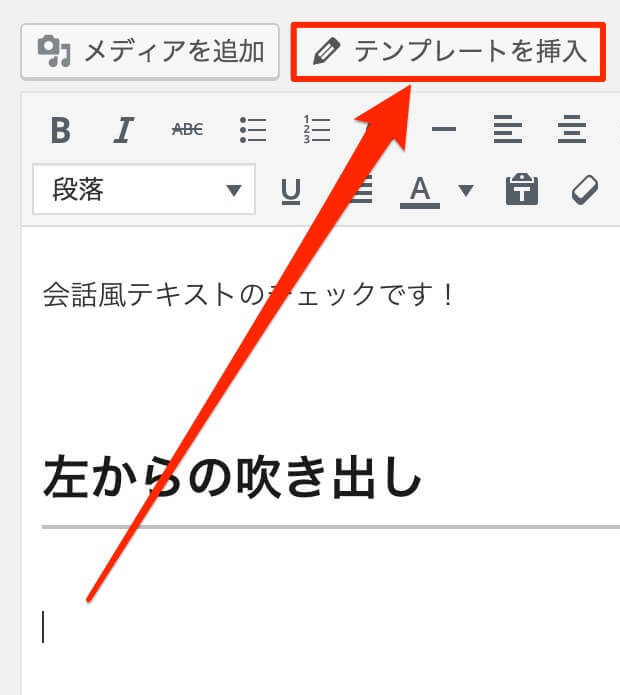
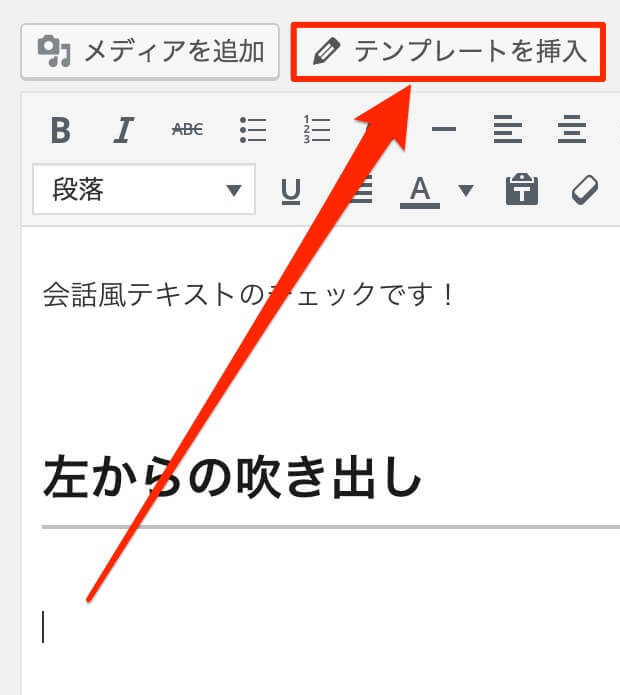
「メディアを追加する」の横に新たに「テンプレートを挿入」が追加されているので、これをクリックします。


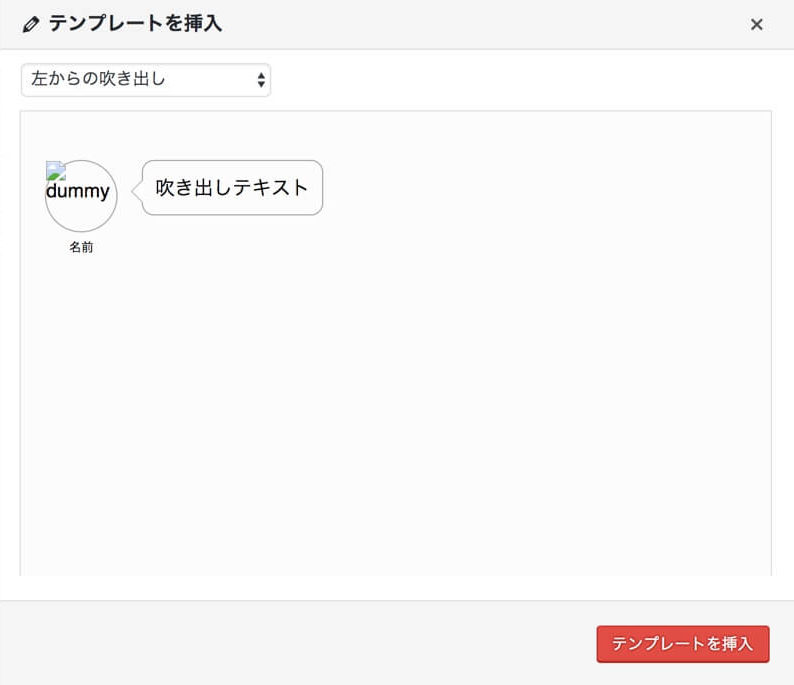
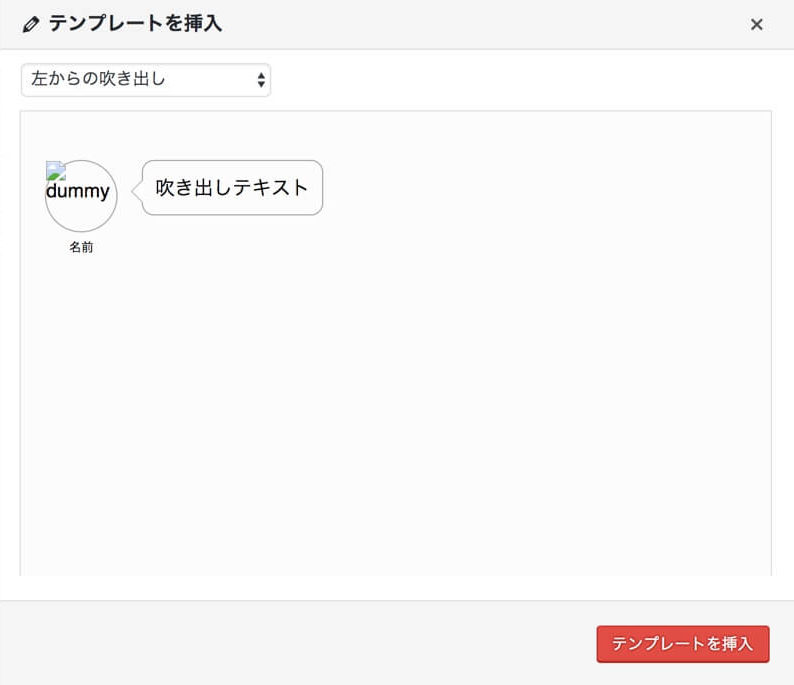
右下の「テンプレートを挿入」をクリックします。


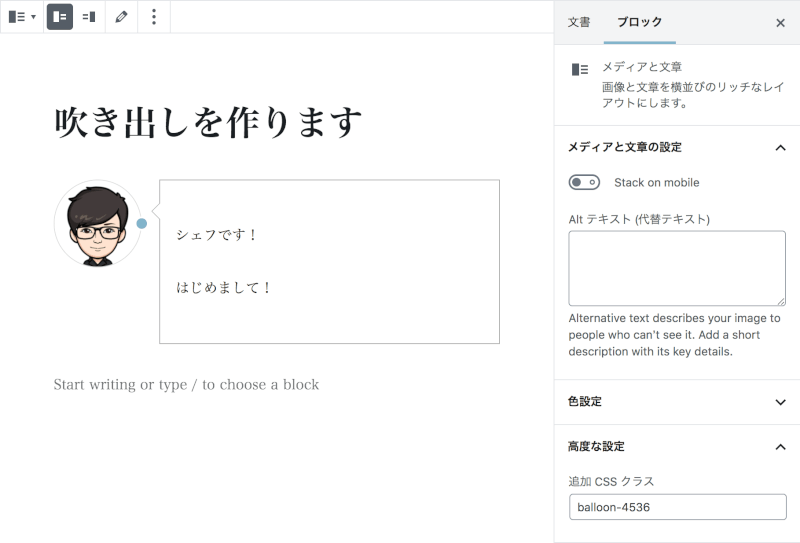
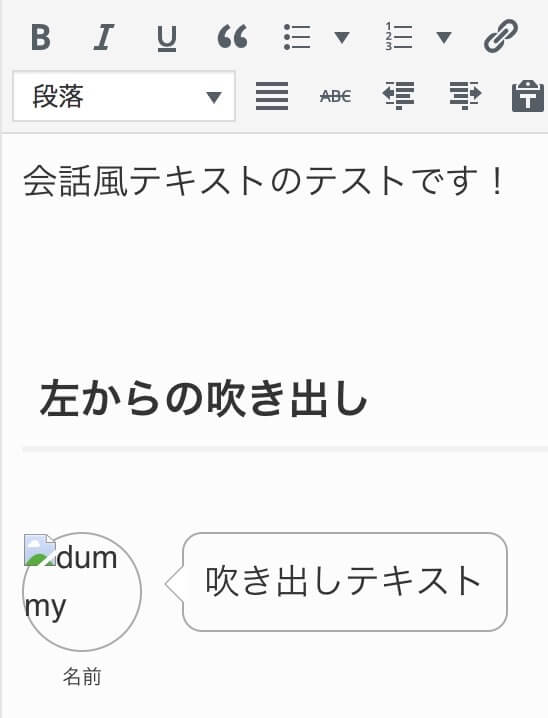
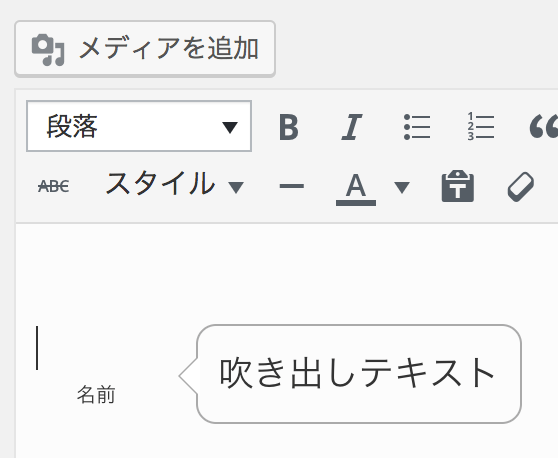
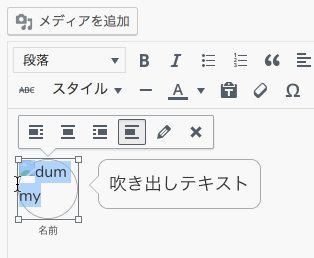
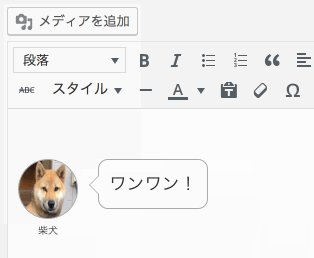
すると…こんな感じでダミー画像付きの吹き出しが表示されます。


ダミーの画像の横にカーソルを移動させて画像を削除。


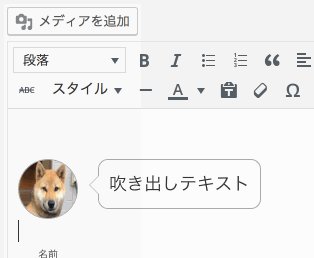
カーソルがキャプション(画像下の文字)の上にある状態で「メディアを追加」をクリック。


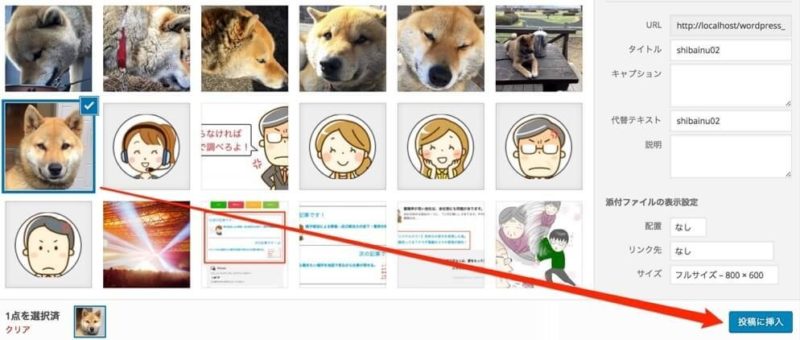
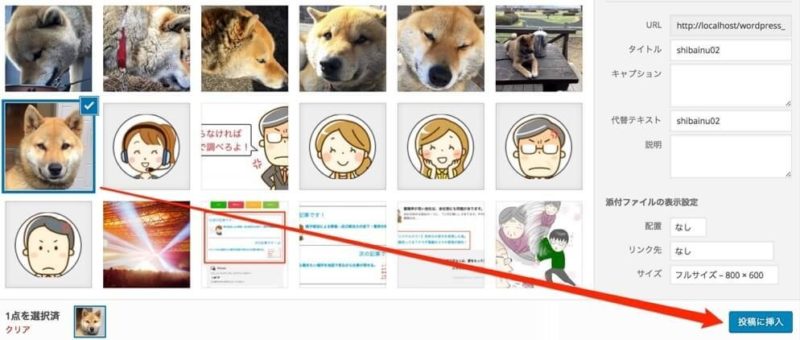
自分の好きな画像を選択し、右下の「投稿に挿入」をクリックします。


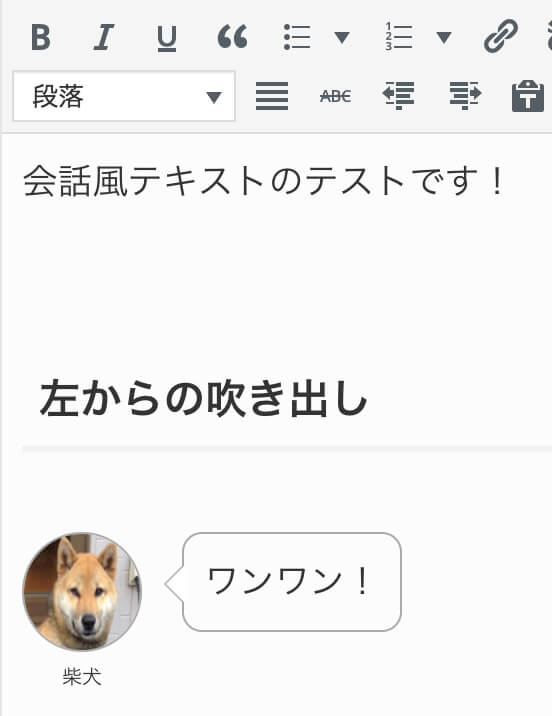
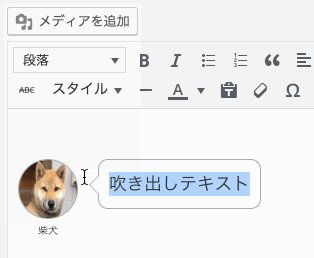
吹き出しの中のテキストと、画像下のテキストを変えれば、吹き出しの完成です。
画像下のテキストは削除してもOKです。


吹き出し作成デモ
吹き出しがどのように作られるのかデモを用意しました。


吹き出しをアレンジしたい場合



吹き出しにはなったけど、色を変えたり、形を変えたり、色々カスタマイズしてみたいな〜
という方もいると思いますが、吹き出しをアレンジしたい場合はteratailという無料の質問サイトを活用してみてください。
簡単な質問から難しい質問まで、すぐに回答がもらえるので便利です。
また、簡単な質問であればコメントでもお答えできるかと思うので、お気軽にどうぞ!
まとめ
いかがでしたか?余計なプラグインを使わずに、こんな感じの吹き出しが使えるようになりましたよ!


ショートコード使えばいいのに。
ショートコードだと、管理画面(投稿画面)で実際の表示を確認できないから、あまり直感的じゃないんですよね。。


直感的に使うなら、これがベストかもね。


あれ?その投稿画面の表示と実際のサイトの表示がなんだかおかしいわ…ちょっと表示が崩れているみたい…
それは、キャッシュクリアと再読み込み(リロード)をするか、一度ブラウザを再起動してみてください。また、ビジュアルエディタが初期状態のテーマも中にはあると思うので、その場合は外観→カスタマイズ→追加CSSに今回ご紹介したCSSをコピペし、こちらの記事で紹介しているカスタマイズを試してみてください。ほぼ確実に反映されますし、簡単です。


画像はサイズの指定とかあるのかな?
特にないですよ。大きい画像は自動で縮小されます。あと、長方形の画像でも丸くなります。



よく使う画像とかテキストを登録したいんだけど…?
先ほどのように、テンプレートに登録できますよ。管理画面上部の「新規」→「テンプレート」からテンプレートの登録画面に進み、「テンプレートを挿入」をクリック。左の吹き出し(or 右の吹き出し)を挿入します。すると、ダミーの画像とテキストが表示されるので、任意の画像とテキストに変更後、「公開」をクリックするだけです。左右の吹き出しのコードを組み合わせて登録すれば、左と右の吹き出しを別々に呼び出す必要がないので便利ですよ。



とってもわかりやすい説明ありがとうございます…



途中で画像を変えたい時はどうすればいいの?また、「メディアを追加」をクリックすればいいの?
それでもいいですが、画像を途中で変える場合は鉛筆マークをクリックして右側にある「置換」をクリックして画像を変える方が簡単かもしれません。
テキストを会話風にした記事もぜひチェックしてみてくださいね!参考にしていただければ嬉しいです!