僕が使用しているワードプレスのテーマ「Stinger5」でNEWマークを表示させてみました。
これ、すごい簡単なカスタマイズだったんですね。なんで今までやってなかったんだろう…
- 検索エンジンから、ある記事に流入
- その記事からサイトのトップに行く
- サイトのトップにNEWマークが表示されている
- ついでに、その記事も見てみる
という流れになればいいなぁ。
ワードプレスならどのテーマでもできるカスタマイズ
今回のカスタマイズで参考にさせていただいたのはこちらのサイトです。
PHPの勉強はほとんどしてないのですが、Stinger5で試してみたところ、いとも簡単に成功しました。おそらく失敗はないでしょう。
使われているのはワードプレスで使える関数なので、他のテーマでもカスタマイズ可能です。
カスタマイズするのは下記のファイル。※スタイルシートは必須ではありません。
- トップにたくさんの記事を表示するファイル(index.php、home.phpなど)
- 見た目を調整するスタイルシート(style.css)
Stinger5では、「itiran.php」と「style.css」にコードを追加するだけです。
「itiran.php」カスタマイズ
では、早速カスタマイズしてみましょう。まず、こちらのコードを探します。
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time('Y/m/d') ?>
<span class="pcone"><i class="fa fa-tags"></i>
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
</span></p>
</div>
そこに、下記のコードを追加します。NEWを表示させる関数です。
<?php
$days = 1;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if( $days > $elapsed ){
echo '<span class="new">NEW</span>';
}
?>
これで、記事を公開して1日経つまでは「NEW」が表示されます。2日間表示したい時は「days」の右横にある数字を2にするだけ。
表示させる場所はどこでもいいんですが、今回は日付の横に表示してみます。

<div class="blog_info">
<p>
<!-- 記事にNEWをつける -->
<?php
$days = 1;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if( $days > $elapsed ){
echo '<span class="new">NEW</span>';
}
?>
<!--/ 記事にNEWをつける -->
<i class="fa fa-clock-o"></i>
<?php the_time('Y/m/d') ?>
<span class="pcone"><i class="fa fa-tags"></i>
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
</span></p>
</div>
これでOKですね。オフライン環境で記事を公開すると、NEWが表示されるはずです。コードは微調整してます。

関連記事や、記事本文に表示したい時も同じ要領でOKです。
また、このようにアイコンフォントを表示させることもできるので、お好みでどうぞ。

<div class="blog_info">
<p>
<!-- 記事にNEWをつける -->
<?php
$days = 1;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if( $days > $elapsed ){
echo '<i class="fa fa-apple" aria-hidden="true"></i> <span class="new">NEW</span>';
}
?>
<!--/ 記事にNEWをつける -->
<i class="fa fa-clock-o"></i>
<?php the_time('Y/m/d') ?>
<span class="pcone"><i class="fa fa-tags"></i>
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
</span></p>
</div>「style.css」カスタマイズ
ただ黒い文字で「NEW」と表示させるだけなら、これをカスタマイズする必要はないんですが、やっぱり寂しいですよね。
ということで、文字を赤にして、その周りを赤線で囲ってみました。シンプルながら目立つカスタマイズだと思います。
全体のスタイルに適用される位置に下記のコードを追加する(Stinger5の場合)だけ。スタイルシートの前半に追加すれば間違いありません。
#topnews .clearfix dd .blog_info p .new {
padding: 1px 5px;
color: rgba(255,0,0,1);
border: 1px solid rgba(255,0,0,1);
font-weight: bold;
}
他のテーマをお使いの方はこちらのコードでOK。他に「new」というクラス名が使われている場合は微調整してみてください。
.new {
padding: 1px 5px;
color: rgba(255,0,0,1);
border: 1px solid rgba(255,0,0,1);
font-weight: bold;
}
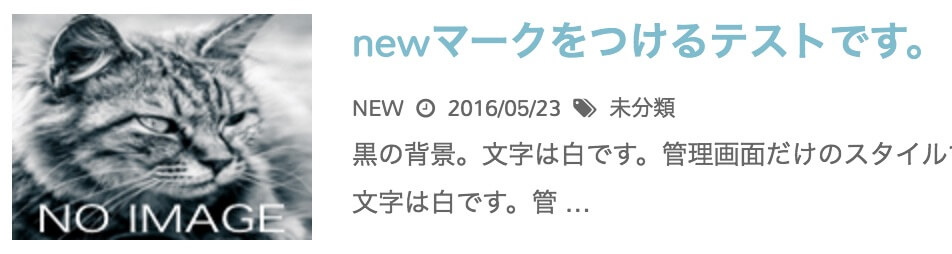
カスタマイズ後は、こんな感じになります。

まとめ
「NEW」があるだけなのに、他の記事より目立ちますね。きっと回遊率もアップするでしょう!
少しの手間でカスタマイズできるので、「NEW」がつかないブログテーマを使っている方はぜひお試しあれ!
参考にしていただければ嬉しいです!