どうも、「あの人が怒ってるところ見たことない!」でおなじみのChef(@chef_moriawase)です。
みなさん、イライラしちゃダメですよ。僕は感情をコントロールしているので、聖人のような気持ちでブログを書いてますよ。
ほら、今日だって、アフィリエイト記事書いてますけど、全然イライラしな…イライラs…イライラ…
あー!もう!なんでテキスト広告が勝手に改行されるの?!

アフィリエイトのテキスト広告が勝手に改行される謎
す、すみません…つい取り乱してしまいました。
記事の中にA8.net
のテキスト広告を入れてみたんですが、なぜか勝手に改行されてしまって…
みんな、どうやってあんなにネイティブに埋め込めてるんだろう…?コードの改変はできないし、何かカスタマイズしているんだろうか?
ちょっと覗いてみよう…って、えぇ!!コード改変されてるよ!これいいのか?
…あ、やっぱりコードの改変はダメなのね。一部の人や、許可を得ている人だけ認められているみたい。
でも、「改変していいですか?」っていちいち聞くのも面倒だな…簡単に誰でも使える方法があればいいのに。
うーん、自分で考えてみるか!
原因は?
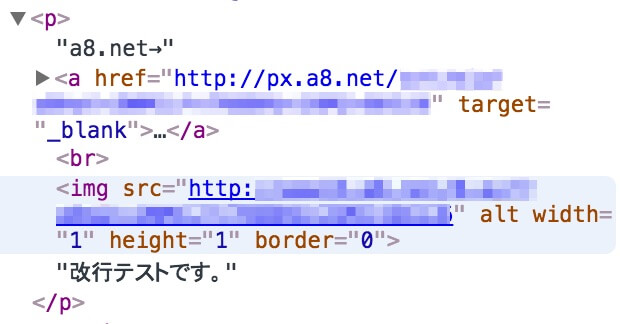
謎の改行は以下の2つが原因でした。
- 改行タグ(br)
- 目に見えない画像(img)

これをなんとかすれば良さそうですね!
カスタマイズ内容
今回のカスタマイズでやることは下記の3つ。
- A8.netのリンク(a要素)の親要素(p要素)にクラス(a8)をつける
- ブログやサイトで公開するとついてしまうbr(元のコードにはないタグ)を削除する
- 画像(img)を横並びにする(コードは改変しない)
気をつけるべきは、やはり「規約を守ること」です。これを無視しては意味がありません。
そして、誰でも簡単にカスタマイズできるように、コピペできるコードを最後にご紹介します。
ワードプレスでのカスタマイズ方法ですが、「はてな」でも問題なく使えるはずです。では、始めましょう。
- バックアップをとってからお試しください。
- 使用は自己責任でお願いします。
クラスをつける
こちらのコードをjavascriptのファイル(.jsで終わるファイル)に追加します。
$(function() {
$('body').find('a[href^="http://px.a8.net/"], a[href^="https://px.a8.net/"]').parents('p').attr('class', 'a8');
});クラスをつける流れはこんな感じです。
- bodyの中のA8.netのコードを探す
- そのA8.netのコードを囲んでいるp要素に「a8」というクラスをつける
brを削除する
こちらのコードもjavascriptのファイル(.jsで終わるファイル)に追加します。
$(function() {
$('.a8').find('br').remove();
});A8.netのリンクが入っているp要素の中にあるbrを見つけて削除するというコードです。
画像を非表示にする
こちらのコードをスタイルシート(.cssで終わりファイル)に追加します。
.a8 img[width="1"] {
display: inline !important;
}A8.netのリンクが入っているp要素の中にある幅「1」の画像を横並びにするというコードです。
コピペで簡単カスタマイズ!
さて、カスタマイズが終わったので、実際に見てみましょう!

うん!ちゃんと表示されてますね!いい感じ!まとめたコードはこちらです。
jsファイル(.jsで終わるファイル)に追加するコード
$(function() {
$('body').find('a[href^="http://px.a8.net/"], a[href^="https://px.a8.net/"]').parents('p').attr('class', 'a8');
$('.a8').find('br').remove();
});スタイルシート(.cssで終わるファイル)に追加するコード
.a8 img[width="1"] {
display: inline !important;
}アイコンフォントをつけない
そうそう、新規ウィンドウを開く時にアイコンフォントを使っている方もご安心ください。

A8.netのテキストリンクだけアイコンフォントをつけないようにすることができます。
a[target=_blank]:after {
font-family: "FontAwesome";
padding: 0 5px;
content: "\f08e";
}↑おそらく、こんな感じのコードだと思いますが、属性セレクタを使って条件分岐すればOKです。
a:not([href^="http://px.a8.net/"])[target=_blank]:after {
font-family: "FontAwesome";
padding: 0 5px;
content: "\f08e";
}先ほどのjavascriptの時のような感じですね。:not()を使い、A8.netのリンクだけアイコンフォントをつけないようにしています。
デザインが微妙に違うと思いますので、参考までに。
バリューコマースやアクセストレードもカスタマイズ!
せっかくなので、バリューコマースやアクセストレードのテキスト広告も改行させないようにしました。
先ほどのコードの応用ですね。改行タグはなかったので、brを削除するコードは必要ありませんでした。
jsファイルに追加するコード
$(function() {
$('body').find('a[href^="http://ck.jp.ap.valuecommerce.com/"], a[href^="//ck.jp.ap.valuecommerce.com/"]').parents('p,li').attr('class', 'valuecommerce');
$('body').find('a[href^="http://h.accesstrade.net/"], a[href^="https://h.accesstrade.net/"]').parents('p').attr('class', 'accesstrade');
});スタイルシートに追加するコード
.valuecommerce img[width="1"],
.accesstrade img[width="1"] {
display: inline !important;
}まとめたコード
まとめたコードがこちらです。コピペするだけでOKですよ。
jsファイルに追加するコード
$(function() {
$('body').find('a[href^="http://px.a8.net/"], a[href^="https://px.a8.net/"]').parents('p').attr('class', 'a8');
$('body').find('a[href^="http://ck.jp.ap.valuecommerce.com/"], a[href^="//ck.jp.ap.valuecommerce.com/"]').parents('p,li').attr('class', 'valuecommerce');
$('.post').find('a[href^="http://h.accesstrade.net/"], a[href^="https://h.accesstrade.net/"]').parents('p').attr('class', 'accesstrade');
$('.a8').find('br').remove();
});スタイルシートに追加するコード
.a8 img[width="1"],
.valuecommerce img[width="1"],
.accesstrade img[width="1"] {
display: inline !important;
}アイコンフォントを使っている方
a:not([href^="http://px.a8.net/"]):not([href^="http://ck.jp.ap.valuecommerce.com/"]):not([href^="http://h.accesstrade.net/"])[target=_blank]:after {
font-family: "FontAwesome";
padding: 0 5px;
content: "\f08e";
}まとめ
このカスタマイズをしておけば、どのテキスト広告であろうと改行しなくなるので、かなりストレスフリーです。
いやー、これで再び聖人のような気持ちになることができます。イライラしててはいけませんよ、みなさん。
コードも改変しないし、余計な手間も一切なし!困っている方はぜひお試しあれ!
【こちらの記事もおすすめです】