これは便利すぎる。なぜ今まで使ってなかったんだろうか。。
今までコードエディターはMac対応のBrackets(ブラケッツ)を使ってたんですが…ATOM(アトム)最強です!
ATOMのおすすめポイント
とりあえずアトムのおすすめポイントをいくつか挙げてみます。
- 無料
- コードを書くとリアルタイムで反映される
- 一つの画面でなんでもできる
- Dropboxと連携ができる
- ドットインストールと連携できる(これ大事)
…こいつ、すごくないですか?
ATOM(アトム)の設定
アトムを紹介している記事はいくつかありましたが、ちょっと古い情報だったので改めて紹介してみます。
「あれ?セッティングっていう項目がないぞ…?」と悩んじゃった方もいるのではないでしょうか?(僕がそうでした)
まず、こちらの公式ページからアトムをダウンロード&インストールします。インストールが終わったら日本語に変換しましょう。
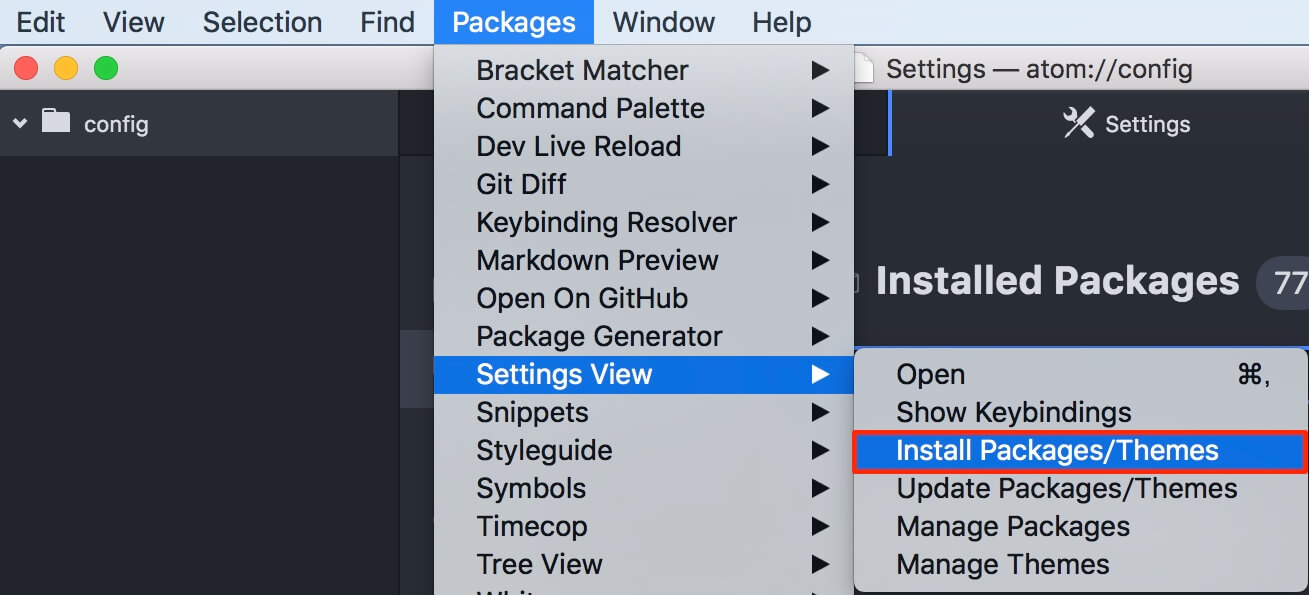
「Packages」→「Settings View」→「Install Packages/Themes」

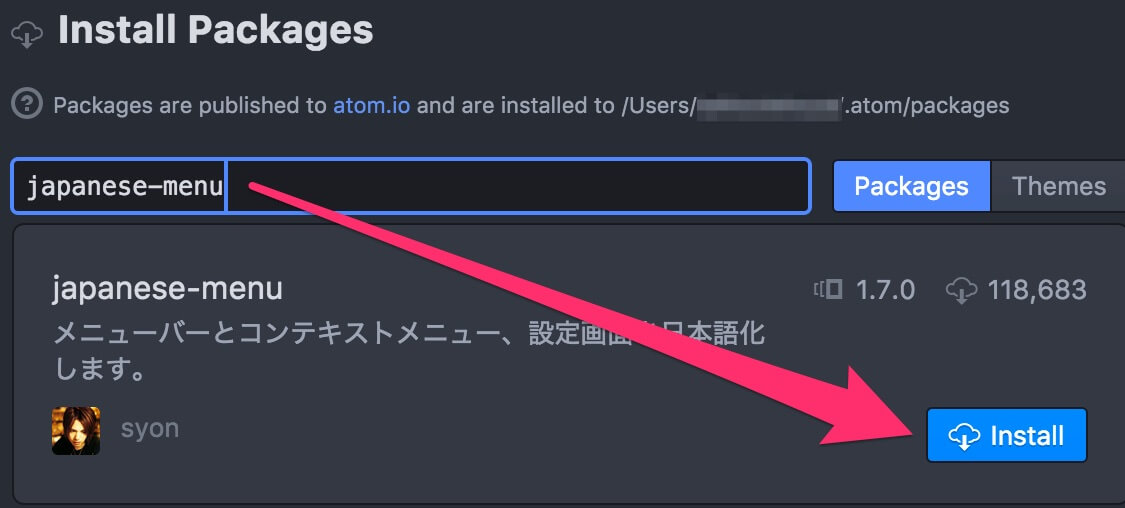
「japanese-menu」で検索後インストール。

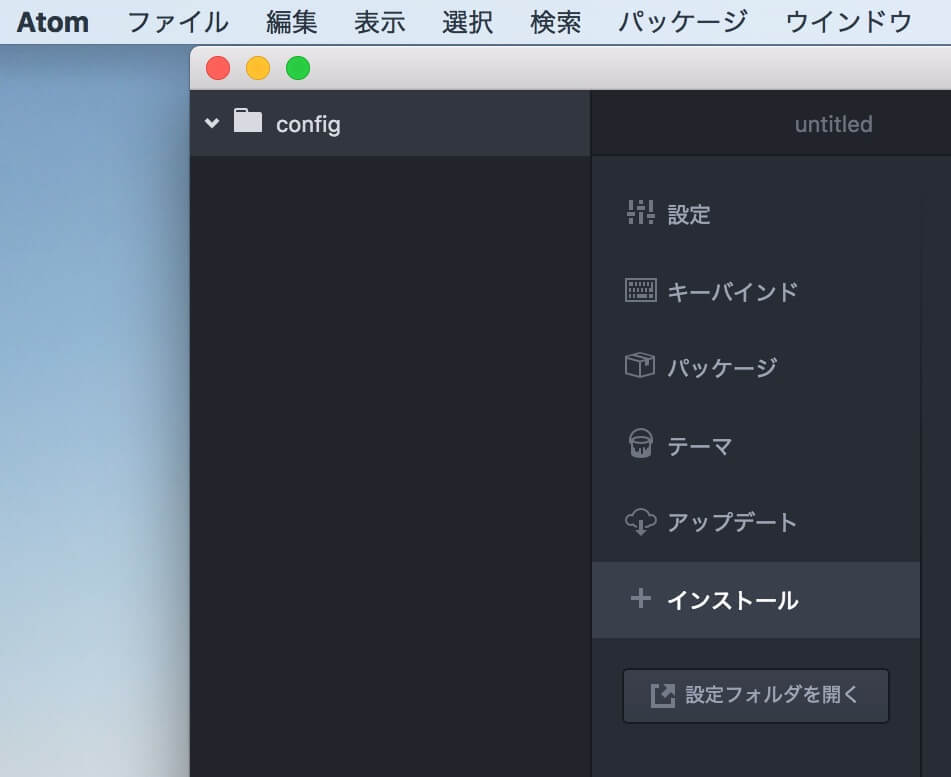
このように日本語になります。

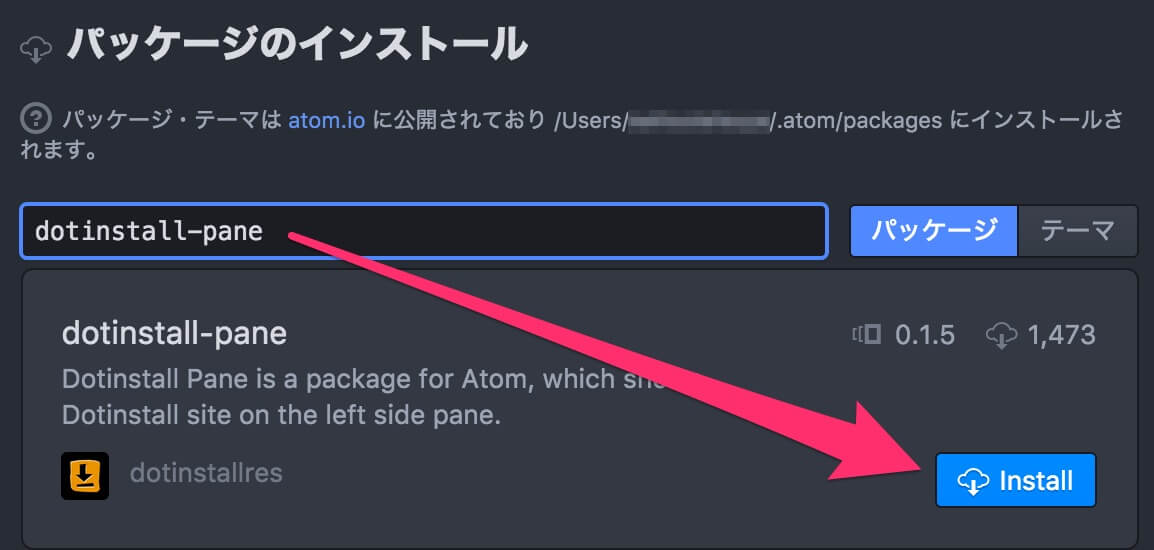
次に「dotinstall-pane」で検索しインストール。
これでドットインストールのレッスンが見れるようになります。

ATOM(アトム)の使い方&ドットインストールと連携
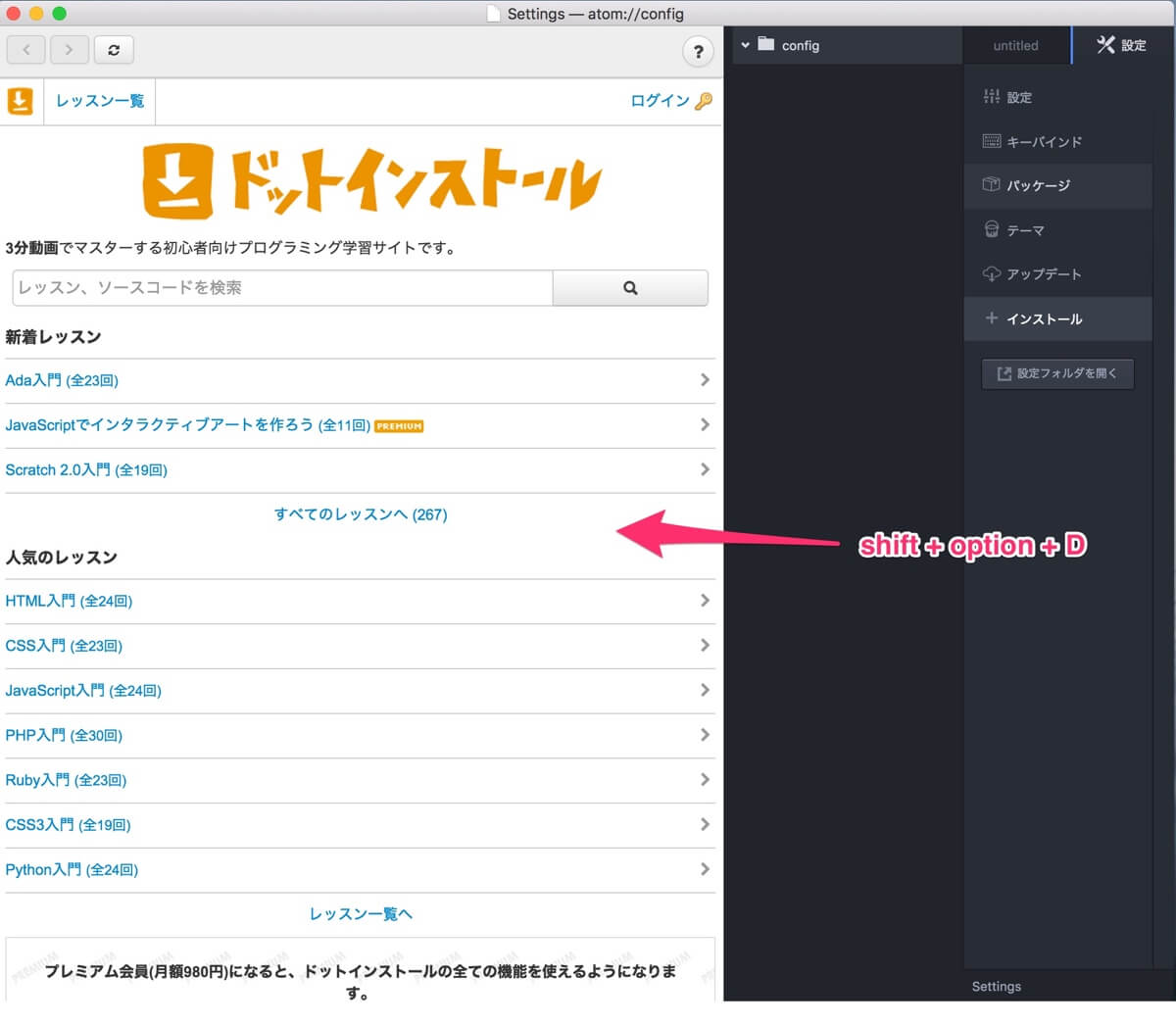
設定が終わったので実際に使ってみましょう。
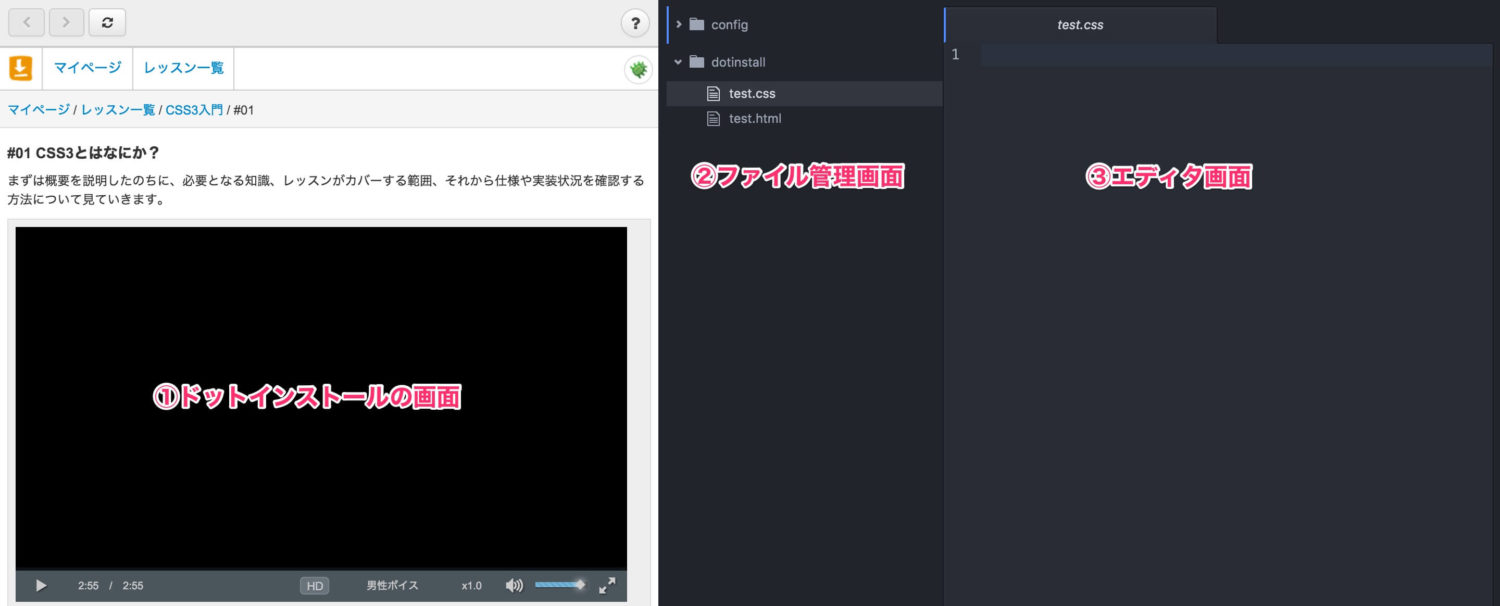
ドットインストールの画面を表示して動画を再生してみます。
- 「shift」+「option」+「D」でドットインストールの画面の表示⇆非表示
- 「shift」+「option」+「Enter」でドットインストールの動画の再生⇆停止

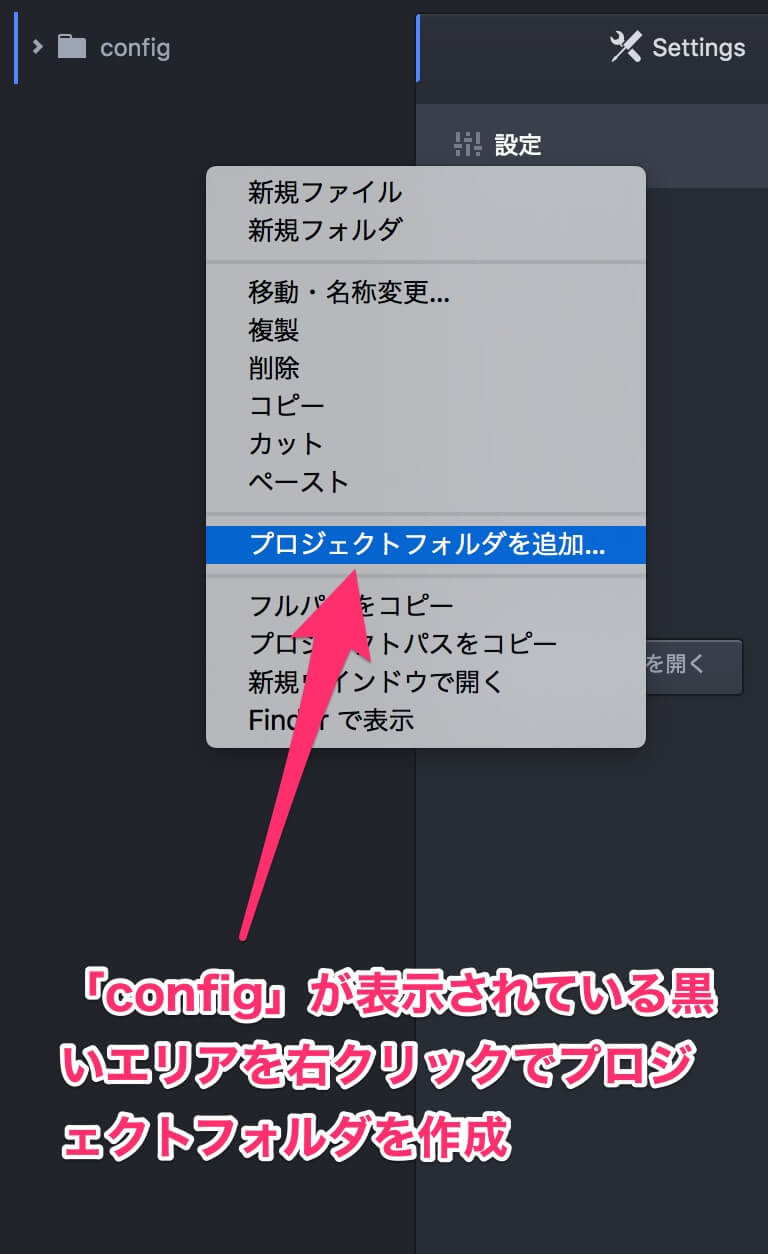
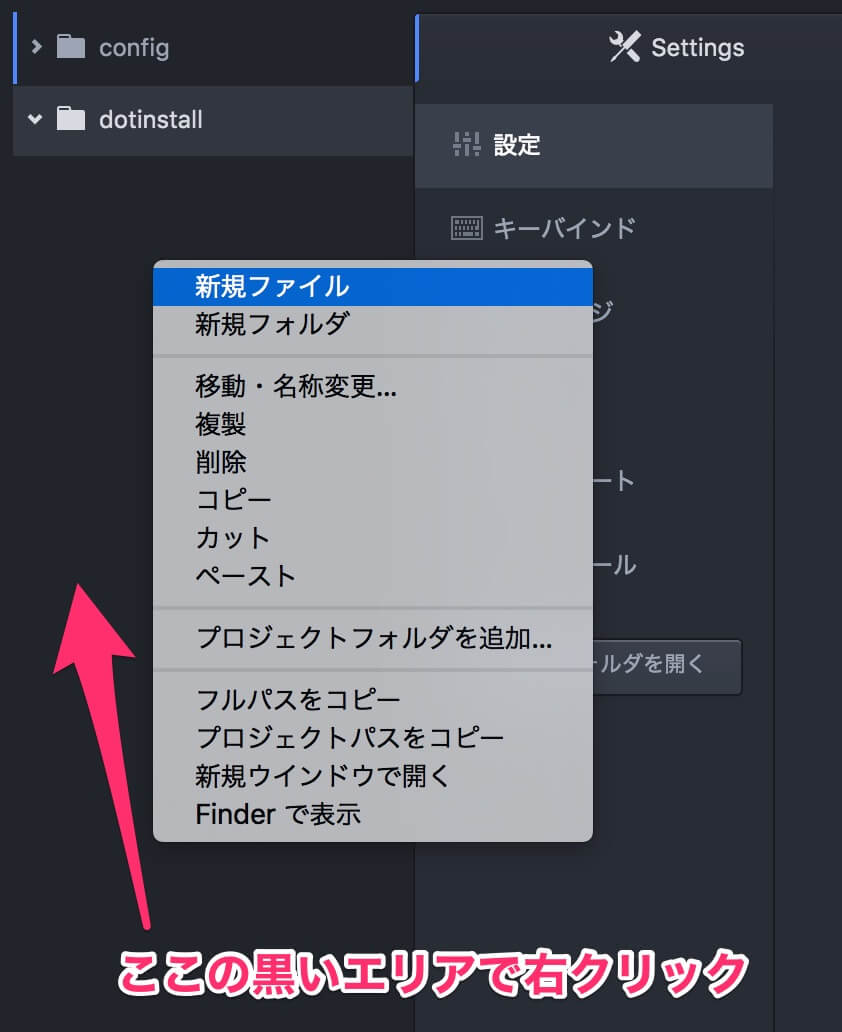
「config」の下のエリアで右クリックしプロジェクトフォルダを作成。

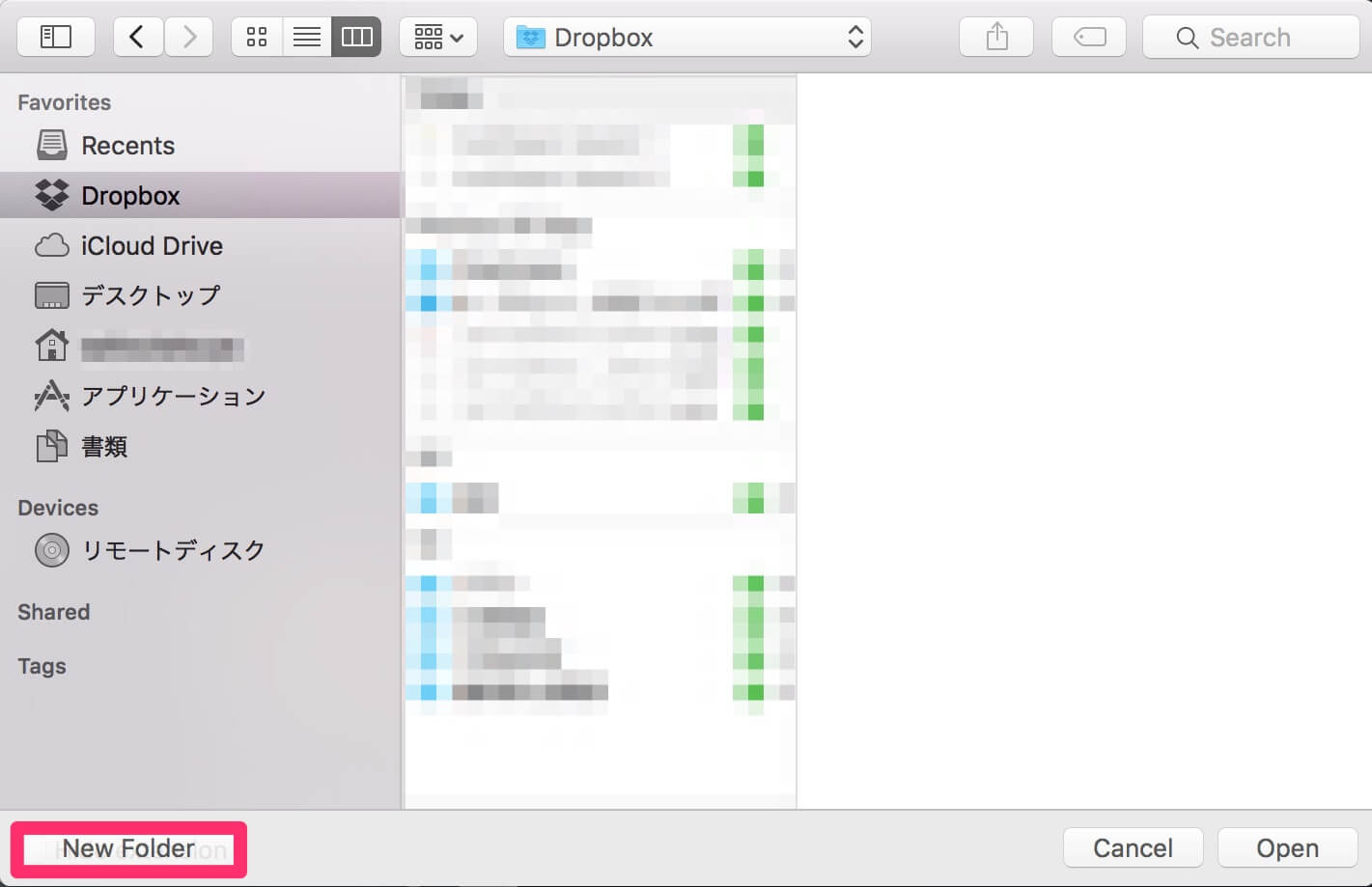
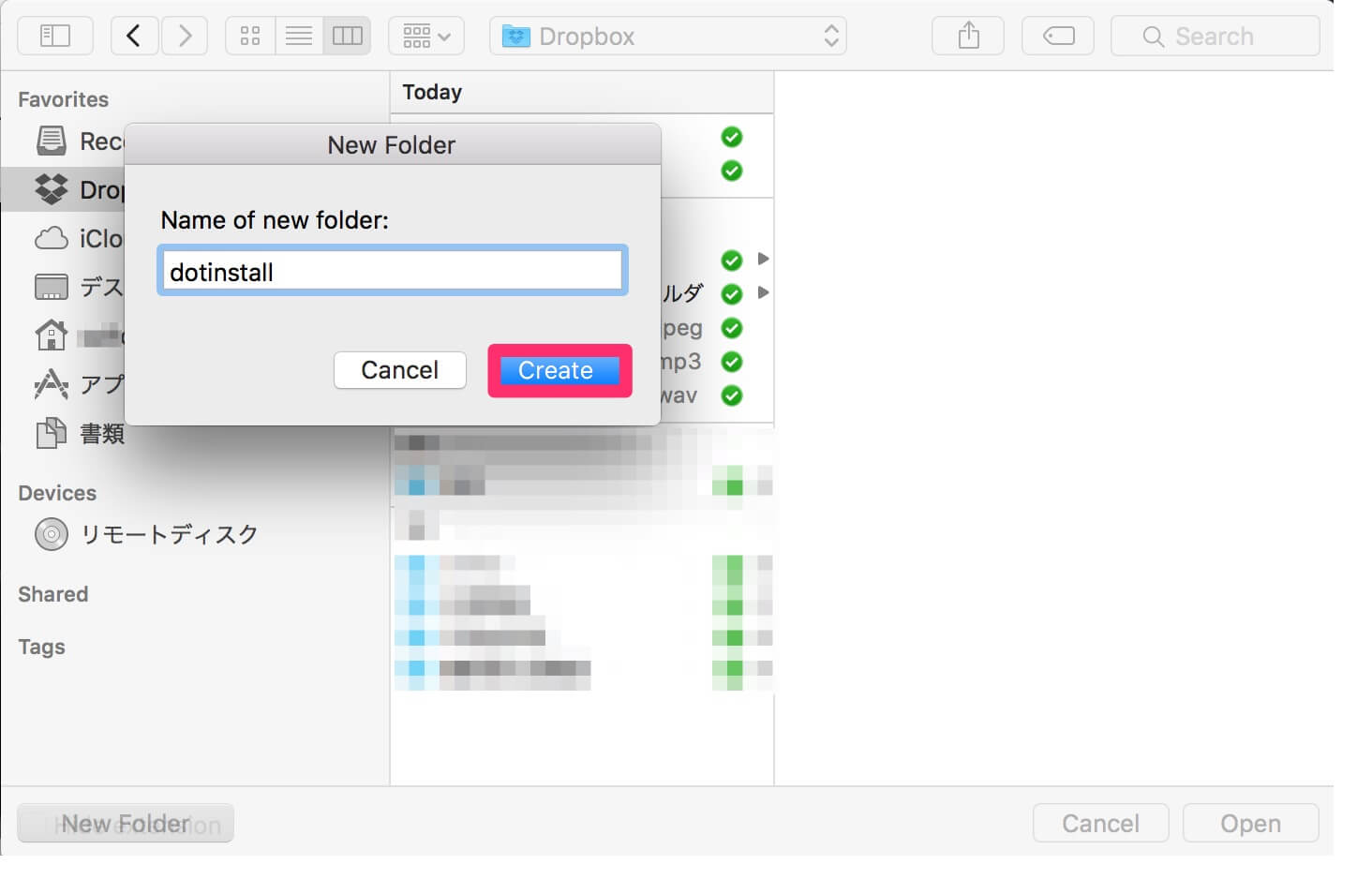
クラウドで管理できるようにDropbox内にファイルを作成します。

適当にフォルダ名をつけます。

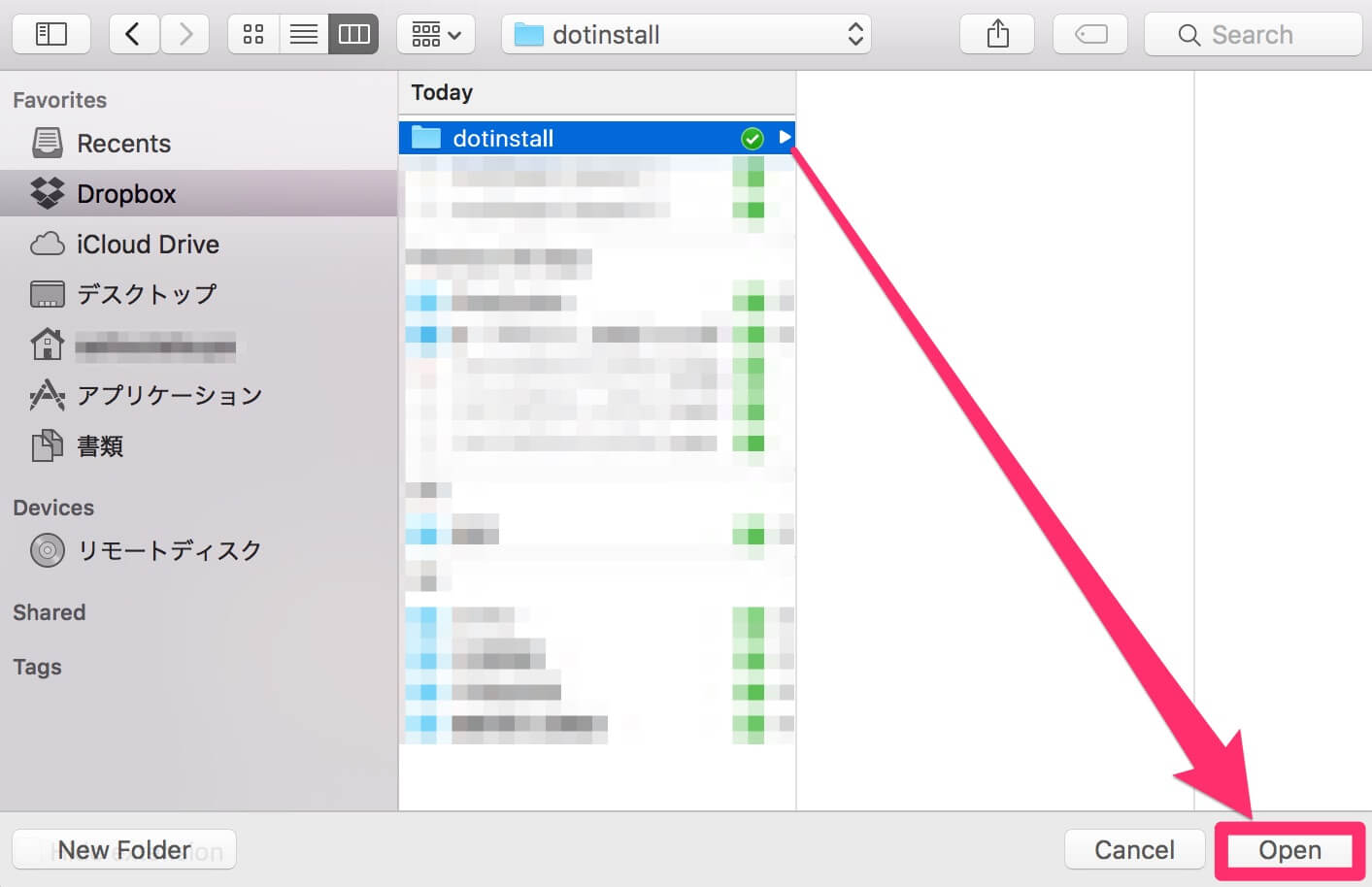
作成したフォルダを開きます。

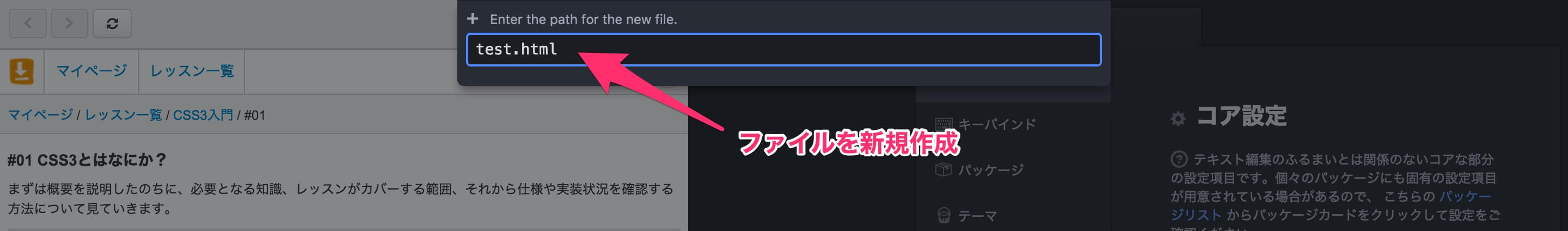
作成したフォルダ内に新規ファイルを作成します。

HTMLファイルとCSSファイルを作成してみます。

この画面いいですよね!画面分割してるわけじゃないですよ!

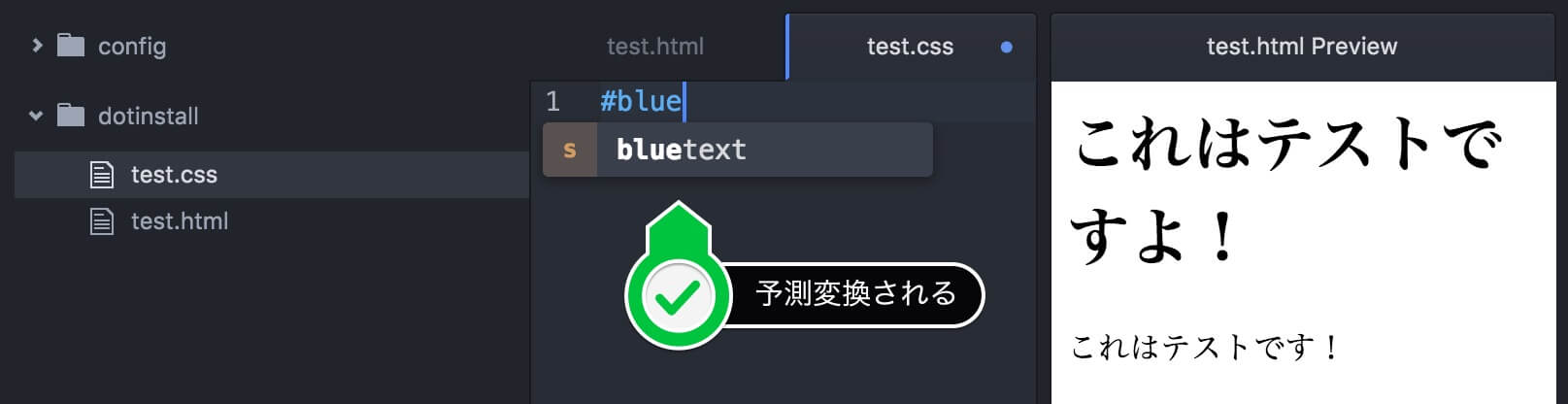
こんな感じ。

HTMLでつけたidやクラスが予測変換で出てきます。これ便利〜
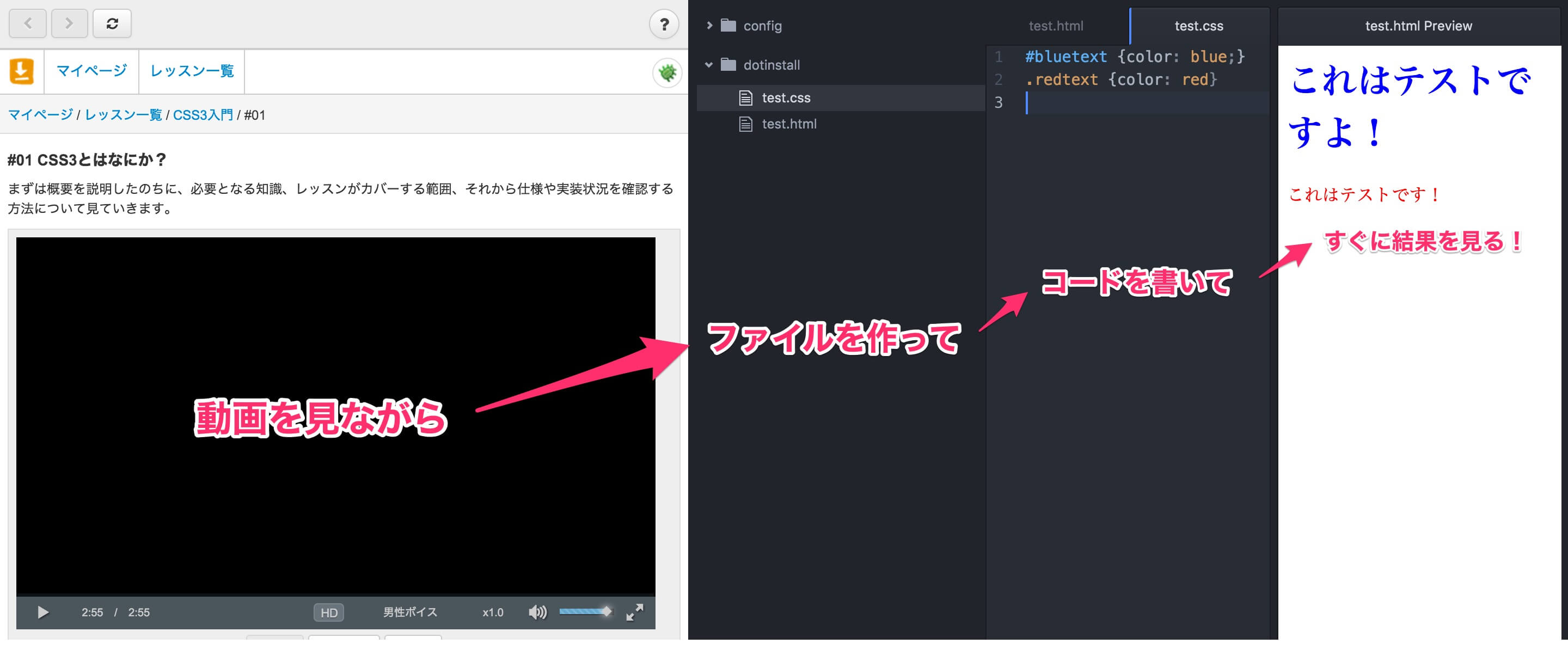
そして、右がプレビュー画面。

リアルタイムで結果が反映されるんですよ…!
リロードする必要がないと、かなりストレスフリーです。

1つのアプリで作業が完結するのは便利!
これまでは、
- GoogleChrome
- Brackets
- Cyberduck
- ターミナル
と、たくさんのアプリを開いてました。
iMacの大画面だと問題ないんですが、MacBook Proの画面だとアプリの切り替えがかなり面倒なんですよ。
その点ATOMは、一つのアプリ内で全てのことができます。しかも、リアルタイムで反映されるので、作業自体もスピーディーになります。
これは他のコードエディターをお使いの方にとっても魅力的ではないでしょうか?

まとめ
以上、ATOMのご紹介でした!まだ使ったことがない方、ATOMはかなりおすすめのコードエディターですよ!
(`・ω・´)ゞ