ブログ運営をしていると、ついついやりたくなるカスタマイズ!僕もまた「カスタマイズしたい病」が発生してしまいました…!
もう、ヘッダー下のスペースをなんとかしたくて体がかゆくてたまりません。今はこのスペースに広告(アドセンス)を掲載しているんですが、なんだか物足りなくて。
- 人気記事を表示したり
- 大きいバナーを表示したり
いろんなことができますよね。ただ、普通にカスタマイズをしても面白くない。せっかくなら、「イイね!」と言われたい。そして、閃きました。
サイドバーウィジェットみたいに汎用性があって管理が楽になるカスタマイズ。これで決まりです。
ワードプレス限定のカスタマイズです!バックアップを取ってからお試しください!
ウィジェットで管理するメリット
これ実は、ずっとやりたかったんですよ。ウィジェットだと、配置を気軽に変えることができるし、管理が楽になると思ったので。
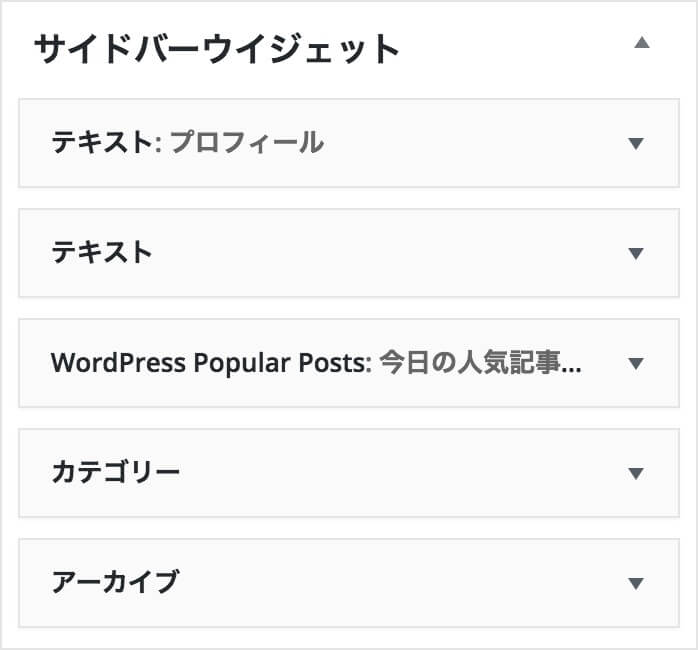
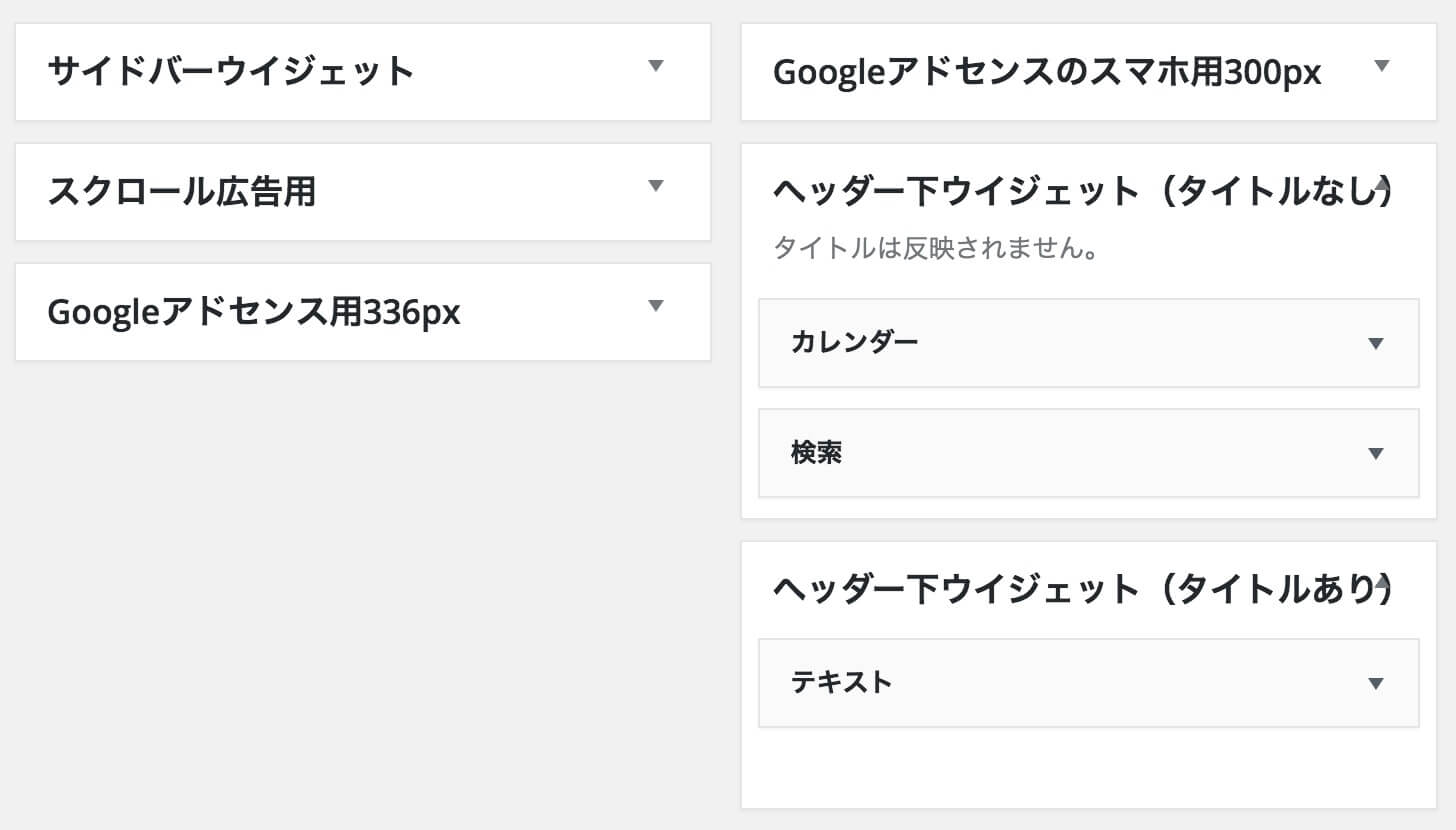
表示と非表示の切り替えも簡単だし、スマホでも操作ができます。あ、ウィジェットってこんなやつです。

- カテゴリ非表示にしようかな?
- アーカイブの配置変えようかな?
など、専門知識がなくても気軽にカスタマイズすることができます。では、実際にカスタマイズ方法をご紹介してみます。
function.phpにコードをコピペ
まずは、function.phpに下記のコードをコピペします。
//ウイジェット追加
register_sidebar(array(
'name'=>'ヘッダー下ウイジェット(タイトルなし)',
'id'=>'header_widget_no_title',
'description' => 'タイトルは反映されません。',
'before_widget' => '<div class="header-widget clearfix">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'name'=>'ヘッダー下ウイジェット(タイトルあり)',
'id'=>'header_widget',
'before_widget' => '<div class="header-widget clearfix">',
'after_widget' => '</div>',
'before_title' => '<p class="header-widget-title">',
'after_title' => '</p>',
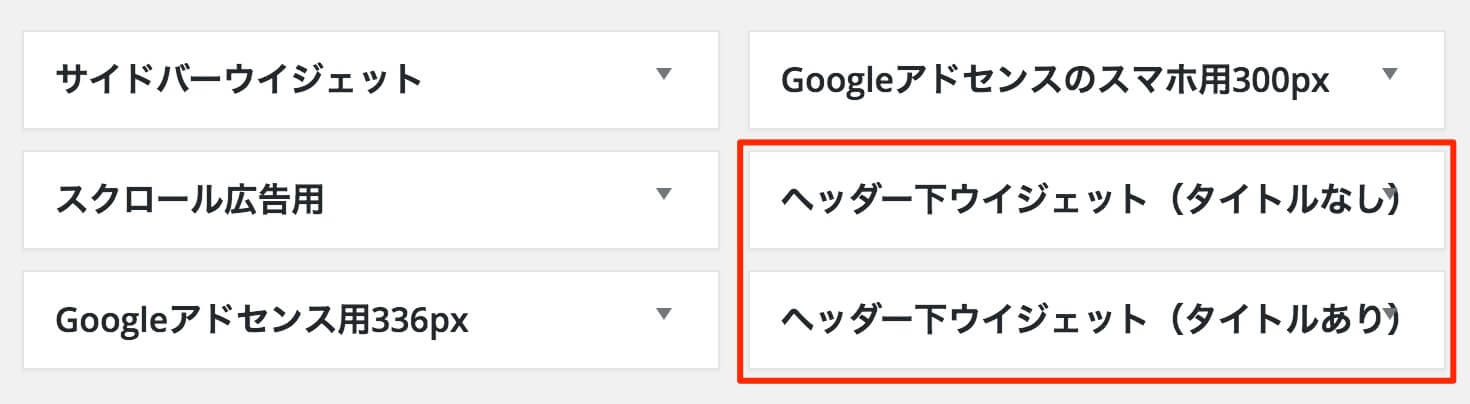
));▲下の2つが追加したコードです。
- タイトルがページに反映されないタイプ
- タイトルがページに反映されるタイプ
の両方を追加してみました。これだけで、ウィジェッドが使えるようになります。

既存のコードと重複しないように注意しましょう!
header.php(ヘッダー)カスタマイズ
次に、header.php(ヘッダー)をカスタマイズします。こちらもやり方は簡単で、ウィジェットを追加したい箇所に下記のコードを記述するだけ。
<?php dynamic_sidebar('header_widget_no_title'); //ヘッダー下ウィジェット(タイトルなし) ?>
<?php dynamic_sidebar('header_widget'); //ヘッダー下ウィジェット(タイトルあり) ?>style.css(スタイルシート)カスタマイズ
最後にstyle.css(スタイルシート)をカスタマイズします。
/*--------------------
ヘッダー下ウィジェット
--------------------*/
.header-widget{
padding: 10px 0;
}
.header-widget-title{
margin: 5px 0;
}▲最低限これだけ追加すれば問題ないかと思います。ここら辺はお好みで修正してみてください。
ヘッダー下ウィジェットに追加してみる
では、実際にどんな感じになるか見てみましょう。人気記事は別記事でご紹介しているので、良かったらチェックしてみてください。
まずは、Googleアドセンスの表示を確かめてみます。通常のアドセンスは3つまでしか掲載できないので、他の場所から移動させます。

すると、こんな感じで表示されます。

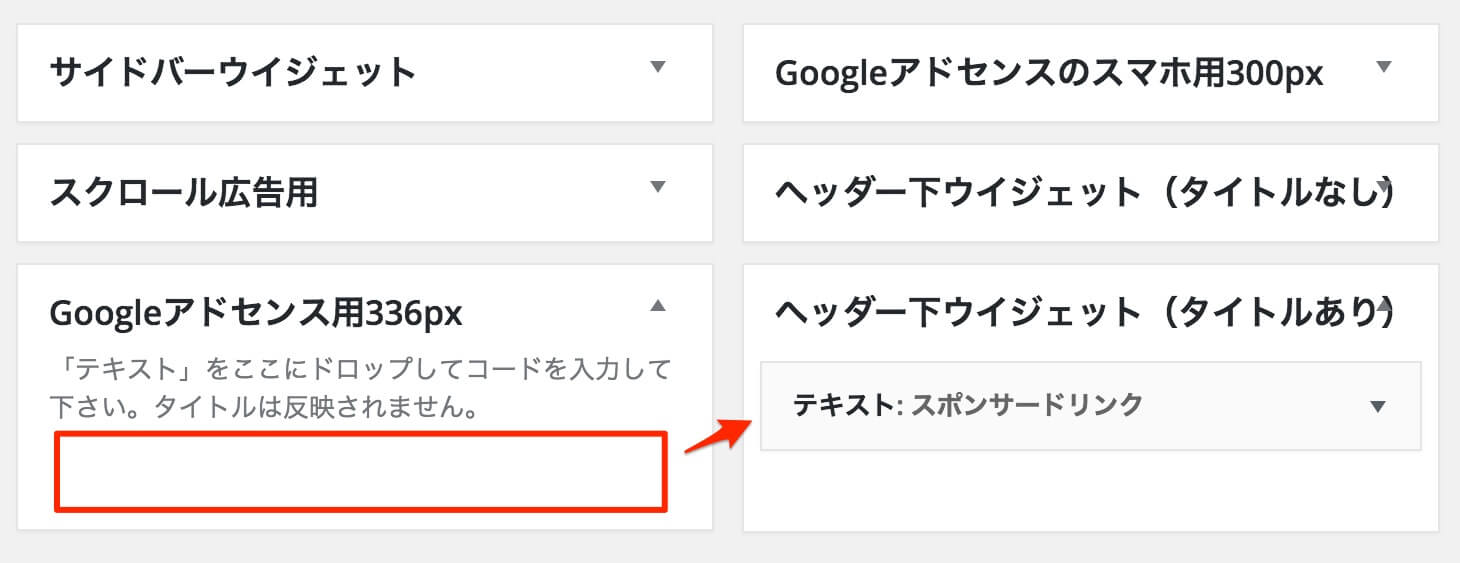
タイトル(文字)を非表示にするには、「タイトルなし」の方のウィジェットに追加します。

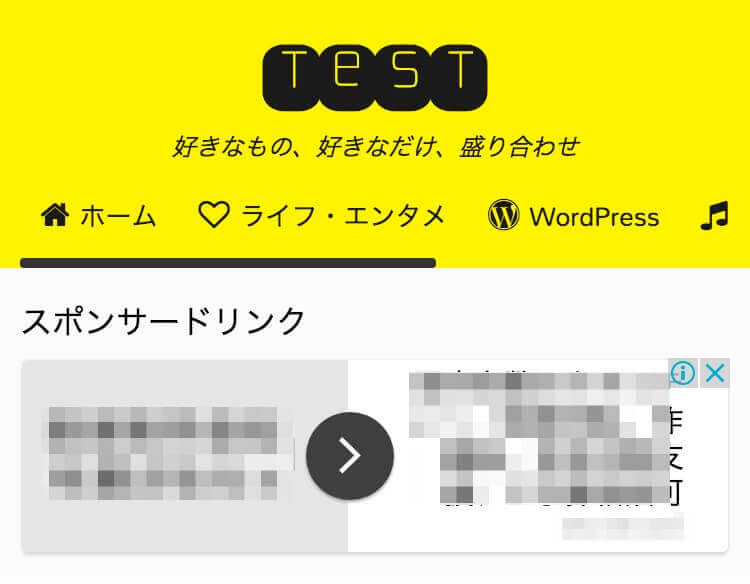
すると、こんな感じでタイトル(文字)なしで広告が表示されます。

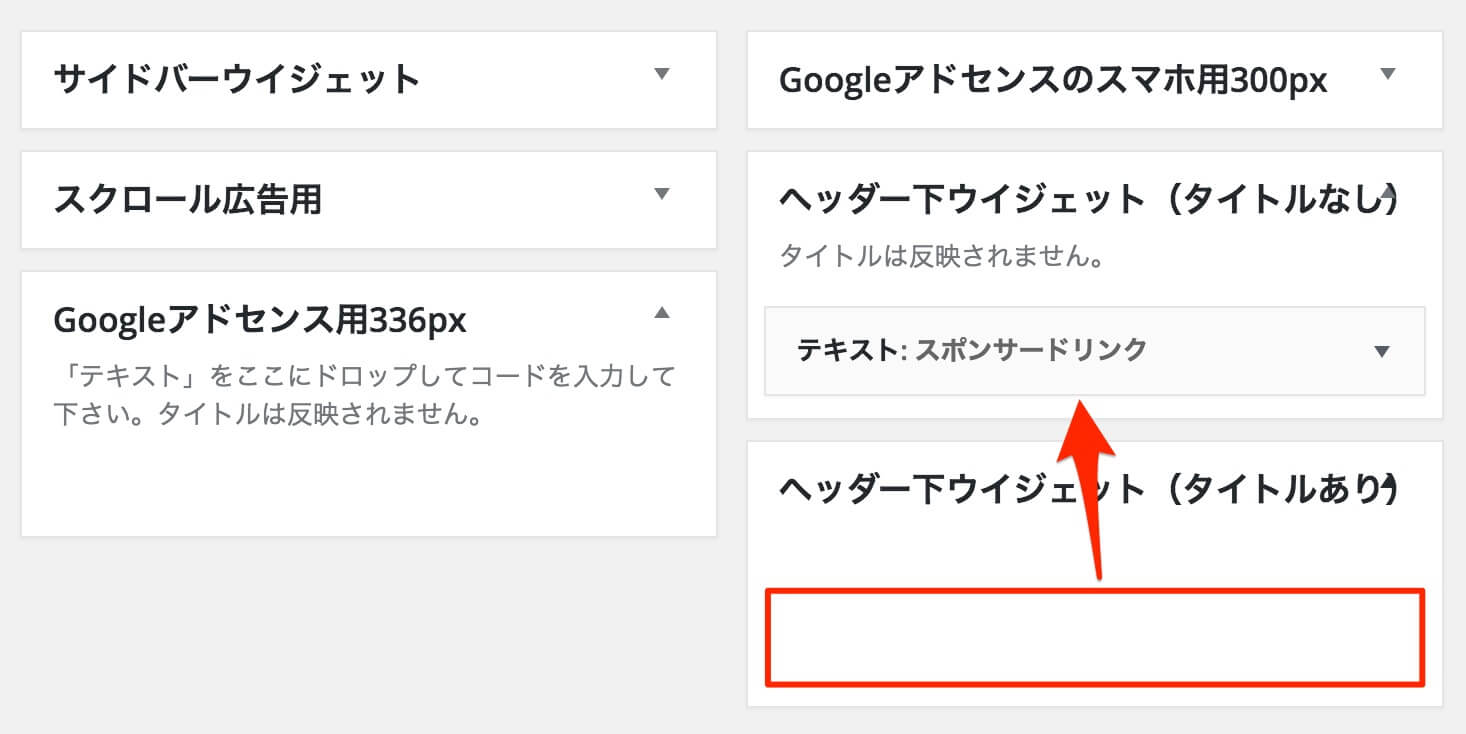
もちろん、普通にウィジェットとして使えるので、他のものも追加できます。

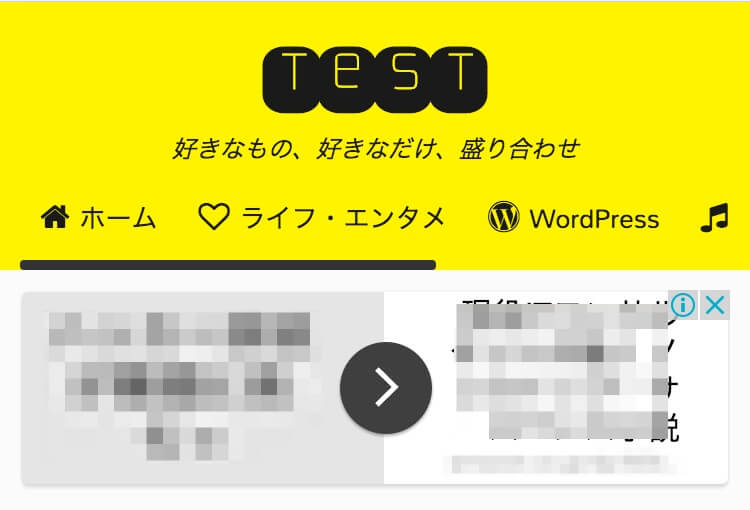
こんな感じでしっかりと反映されます。

まとめ
サイトデザインを衝動的に変えたくなってしまう方にとって、ウィジェットでの管理はかなり相性が良いはず!
カスタマイズをするのは簡単ですが、管理をするのは面倒くさい…そんなお悩みをお持ちの方はぜひお試しあれ!