さーて、今日もいっちょやりましょうか!javascript講座!講師はもちろんこの僕。
javascriptを覚えたばかりの自称「金の卵」です。
今回のテーマは「組み込みオブジェクト」と呼ばれる、すでに定義されているオブジェクト。ざっくり言うと、プリセットみたいなもんです。
組み込みオブジェクトとは、あらかじめ定義されているオブジェクトのこと。
JavaScriptには、Array、Boolean、Date、Error、Function、Global、JSON、Math、Number、Object、RegExp、Stringなど、数多くの組み込みオブジェクトが用意されている。引用:組み込みオブジェクト
ドットインストールで登場したものであり、ワードプレスでもよく見かける組み込みオブジェクトを中心に勉強していきましょう!
String
Stringを直訳すると「文字列」となるように、Stringオブジェクトは文字列に関する組み込みオブジェクトです。
「var a = “〇〇”」とか「var b = ‘〇〇’」とか、見たことありませんか?それが文字列です。
基本的な形は、「new String(“〇〇”)」もしくは「new String(‘〇〇’)」となり、new Stringの部分は省略可能です。
あとは、普通に処理をすればOKです。例えば、こちらはコンソールに表示する処理。
<script>
console.log(new String("moriawase").length); // moriawaseの文字数をコンソールに表示する処理
</script>省略してもOK。
<script>
console.log(("moriawase").length);
</script>変数に入れて、処理をしてもOK。
<script>
var a = "moriawase"; // 変数aにmoriawaseを入れる
console.log(a.length); // aをコンソールに表示する
</script>すべて結果はこうなります。

ね?簡単でしょ?もちろん、「length」の他にも、様々なプロパティやメソッドがあります。
(用語とかはよくわからないので、「いろんな処理があるんだ」と覚えればいいと思います。僕はそう覚えてます)
ドットインストールで登場した「replace」なんかは使い勝手がいいと思いますよ。
<script>
var a = "moriawase";
console.log(a.replace("m","M")); // mをMに置き換え
</script>
Array
日本語訳では「配列」という意味のArray。基本的な形は「new Array = (◯)」となります。こちらも省略可能で、省略した形は[◯]です。
あれ?この形、前回勉強した「配列」と同じですね。なーんだ!簡単じゃん!
<script>
var a = [1, 2, 3]; // aに1と2と3を入れる
console.log(a); // aをコンソールに表示する
</script>
ってことは、さっきみたいな処理もできるのかな?
<script>
var a = [1, 2, 3]; // aに1と2と3を入れる
console.log(a.length); // aの個数を数える
</script>できちゃった。ものすごく簡単ですね。

基本的な形だと、こうなるし…
<script>
var a = new Array(1, 2, 3);
console.log(a);
</script>変数に入れないとこうなるわけか。
<script>
console.log(new Array(1, 2, 3));
</script>
他の処理もたくさんありますが、ドットインストールで登場した処理をまとめてみました。どれも特に難しいことはやってないですね。
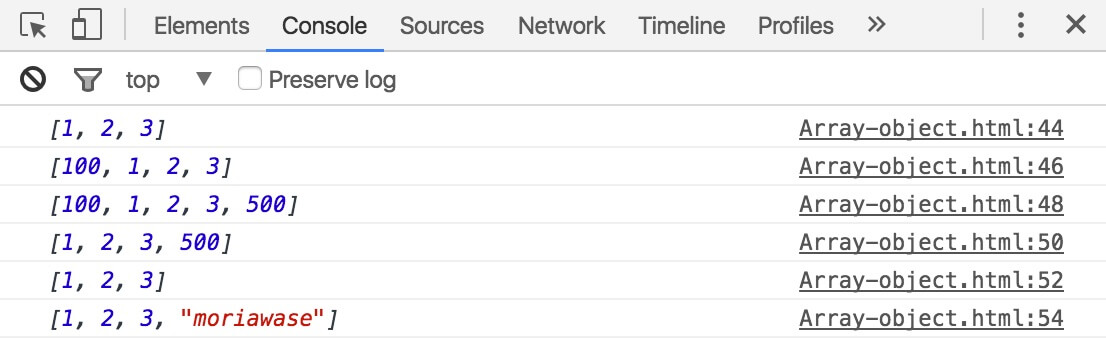
<script>
var a = [1, 2, 3];
console.log(a);
a.unshift(100); // 最初に100を追加
console.log(a); // 100, 1, 2, 3
a.push(500); // 最後に500を追加
console.log(a); // 100, 1, 2, 3, 500
a.shift(); // 最初の値を削除
console.log(a); // 1, 2, 3, 500
a.pop(); // 最後の値を削除
console.log(a); // 1, 2, 3
a.push("moriawase"); // 最後にmoriawaseを追加
console.log(a); // 1, 2, 3, moriawase
</script>
Math
Mathは計算で使う組み込みオブジェクトです。基本的な形は「Math.処理」となり、newの形はありません。
こちらも特に難しいことはなく、事務的に覚えても良さそうです。
下記のコードはすべて「Math.処理」を、コンソールに表示しているコードです。
<script>
console.log(Math.PI); // 円周率
console.log(Math.ceil(3.1)); // 実数を切り上げ(小数点以下を切り上げて4)
console.log(Math.floor(3.1)); // 実数を切り捨て(小数点以下を切り捨てて3)
console.log(Math.round(3.1)); // 四捨五入(小数点以下を四捨五入して3)
console.log(Math.random()); // 0〜1までの実数(ランダム)
</script>
数字が変われば結果が変わるものもあります。
<script>
console.log(Math.PI); // 円周率
console.log(Math.ceil(3.5)); // 実数を切り上げ(小数点以下を切り上げて4)
console.log(Math.floor(3.5)); // 実数を切り捨て(小数点以下を切り捨てて3)
console.log(Math.round(3.5)); // 四捨五入(小数点以下を四捨五入して4)
console.log(Math.random()); // 0〜1までの実数(ランダム)
</script>
Date
文字通り、時間に関する組み込みオブジェクトです。基本的な形は「new Date()」となり、現在、過去、未来の時間を取得することができます。
例えば、現在の日付や時刻を取得してコンソールに表示する場合。コードはこうなります。
<script>
console.log(new Date()); // 曜日 月 日付 西暦 時間
</script>当然、こちらも変数に入れて処理することができます。
<script>
var a = new Date();
console.log(a);
</script>結果はどちらも同じですね。

また、これまでの組み込みオブジェクト同様、こちらもたくさんの処理が可能です。「こんなことができるんだ」ということだけ覚えればOKですね。
<script>
var a = new Date();
console.log(a); // 曜日 月 日付 年 時間
console.log(a.getFullYear()); // 現在の年を取得
console.log(a.getMonth()); // 現在の月を取得(月は0〜11まで)
console.log(a.getDate()); // 現在の月を取得(月は0〜11まで)
var b = new Date(2016,4,27,10,20,20); // 2016年5月27日10時20分20秒
console.log(b);
</script>
まとめ
いかがでしたか?javascriptに対する恐怖心が薄れた感じがしませんか?
正直、組み込みオブジェクトの種類はまだまだあるし、プロパティやメソッドもたくさんあります。でも、今はそれでいいと思います。
「なんか難しそうだなぁ」という意識だけなくなれば、必要になった時に調べることができるので。
意外に楽しいjavascript。もうそろそろレッスンも終わりかなぁ。寂しいなぁ。
あなたもドットインストールでレッスンしてみませんか?