何でもインターネットで調べれば分かる時代、調べ方に困ることってありますよね。
僕も、つい最近そんなことがありました。
意図しないところで改行される…?
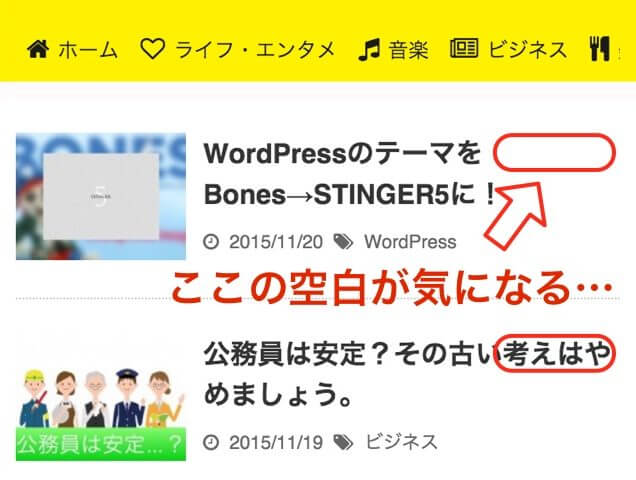
ブログ書いてると、タイトルが勝手に改行されてしまうことないですか?
いや、タイトルだけではないんですが、タイトルで改行されてしまうと、見栄え的に問題ありなんですよ。
特に、スマホで表示する時によくある気がします。

どうすればいいか分からず、タイトルを変えることで対応してたんですが、解決に動き出してみました。
英語(アルファベット)が原因かも…?
そういえば、タイトルに英語が入っている時にだけ改行されてます。これは確実に英語が原因でしょう。
でも、何で英語が入っていると改行されてしまうんでしょうね。
日本語も英語もフランス語も、ただの文字列として認識されていると思ってたんですが、違うみたいです。
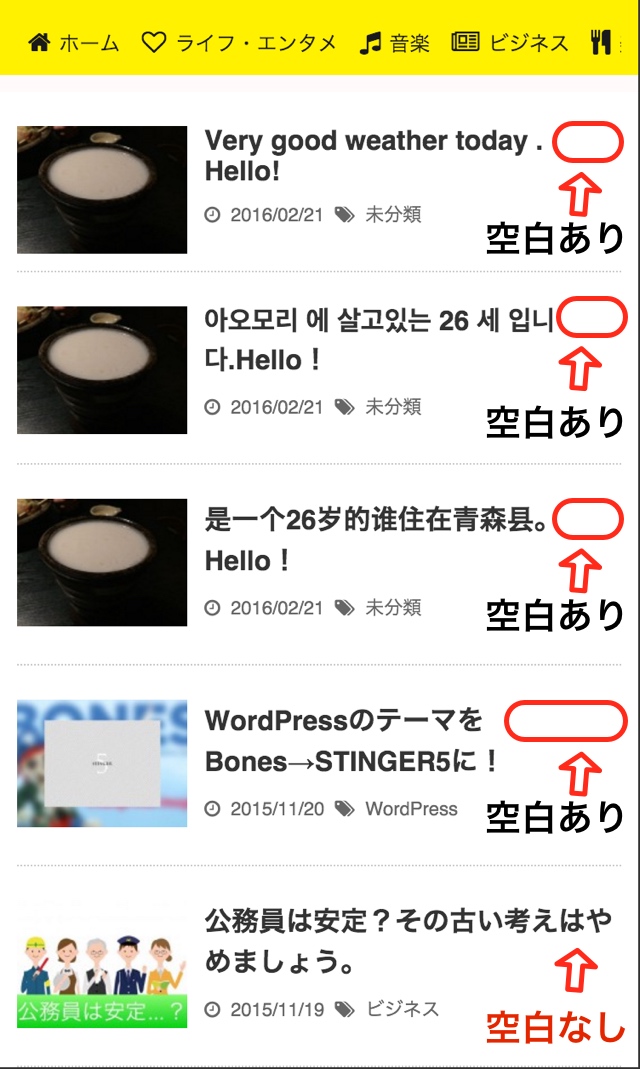
これは中国語・韓国語と英語の組み合わせでも同じ結果なんでしょうか?
気になって調べてみましたが、同じ結果になりました。

やはり、英語が今回の問題だということは間違いなさそうです。
英語の場合、単語の途中で改行されてしまうと、意味が変わったりするからかな?
ただ、韓国語と英語のパターンで、韓国語が入るスペースがあるのに改行されているのが気がかりです。
解決方法は簡単!このコードを足すだけ!
ってことで、解決方法をご紹介します。
word-break: break-all;はい、このコードをCSSに足すだけです。めっちゃ簡単。
念のため、このコードの意味も載せておきますね。
word-breakプロパティは、行の改行方法を指定する際に使用します。
word-breakプロパティで指定できる値には、normal・keep-all・loose・break-strict・break-allがあります。キーワードによってCJK(ハングル、日本語のカナ、および、CJK表意文字)と非CJKにおける改行制限の厳格さの程度を指定することができます。ちなみに、CJKとは、中国語(Chinese)、日本語(Japanese)、韓国語(Korean)の頭文字をとったものです。
アラビア語のような整形文が、break-all、あるいは、break-strictで単語内での改行が許可されるとき、文字はあたかも単語が改行されなかったように整形されます。
改行しないようにしてみる
例として、先ほどのタイトルに適用してみましょう。
STINGER5を利用している方は、CSSに下記のような箇所があるので、ここに先ほどのコードを追加するだけです。
/*--------------------------------
トップページやアーカイブ一覧表示
---------------------------------*/
/* タイトル名 */
#topnews dd h3 {
font-size: 20px;
line-height: 30px;
margin-bottom: 5px;
}(バックアップをしてからお試しください〜)
/*--------------------------------
トップページやアーカイブ一覧表示
---------------------------------*/
/* タイトル名 */
#topnews dd h3 {
font-size: 20px;
line-height: 30px;
margin-bottom: 5px;
word-break: break-all;←改行させないコードを追加
}こうなればOKです!
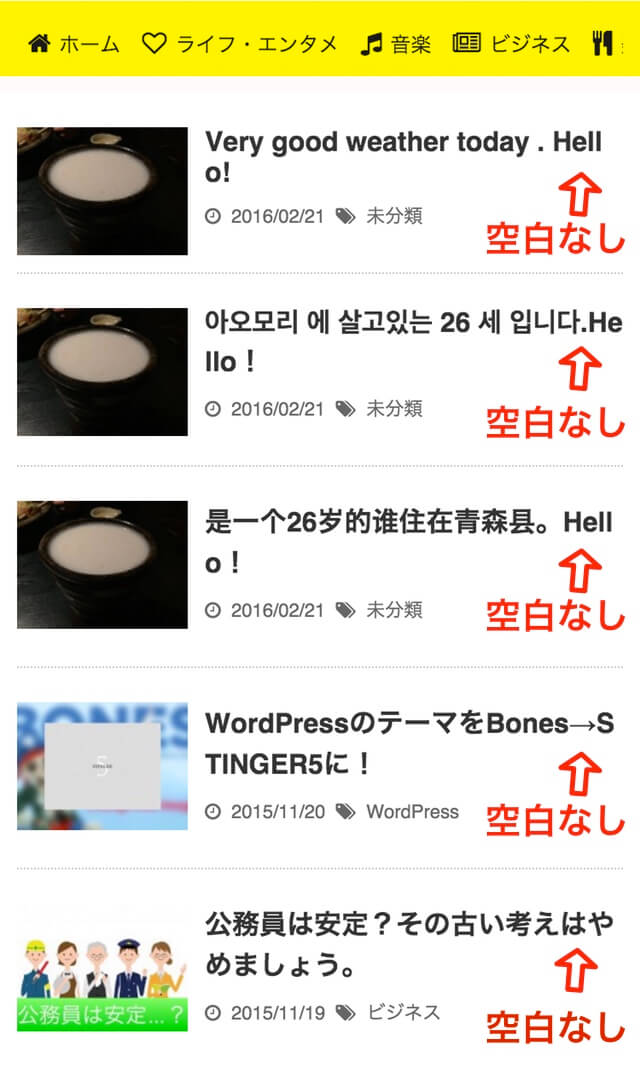
実際の表示も見てみましょう。

日本語以外でも、空白がなくなっているのが分かります。
多少の空白は
letter-spacing: 〇〇px;で調整すればいいと思います。同じようにお困りの方、ぜひお試しください。